Views: 6
有一定HTML,CSS,vue基础,记录方便自己记忆学习,自己觉得很经常用不会错的就没记
官网
学习网址
黑马程序员前端项目uniapp小兔鲜儿微信小程序项目视频教程,基于Vue3+Ts+Pinia+uni-app的最新组合技术栈开发的电商业务全流程
uni-app 和原生小程序开发区别
开发区别
uni-app 项目每个页面是一个 .vue 文件,数据绑定及事件处理同 Vue.js 规范:
属性绑定 src=”{ { url }}” 升级成 :src=”url”
事件绑定 bindtap=”eventName” 升级成 @tap=”eventName”,支持()传参
支持 Vue 常用指令 v-for、v-if、v-show、v-model 等
其他区别补充
调用接口能力,建议前缀 wx 替换为 uni ,养成好习惯,支持多端开发。
condition
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
hbuilderx配置
工具-插件安装


运行
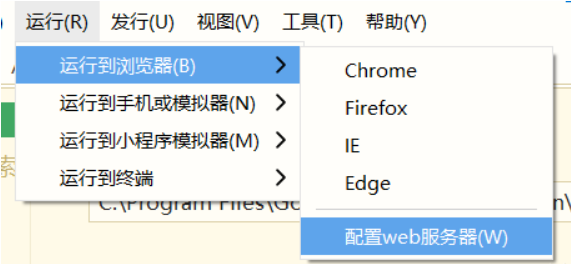
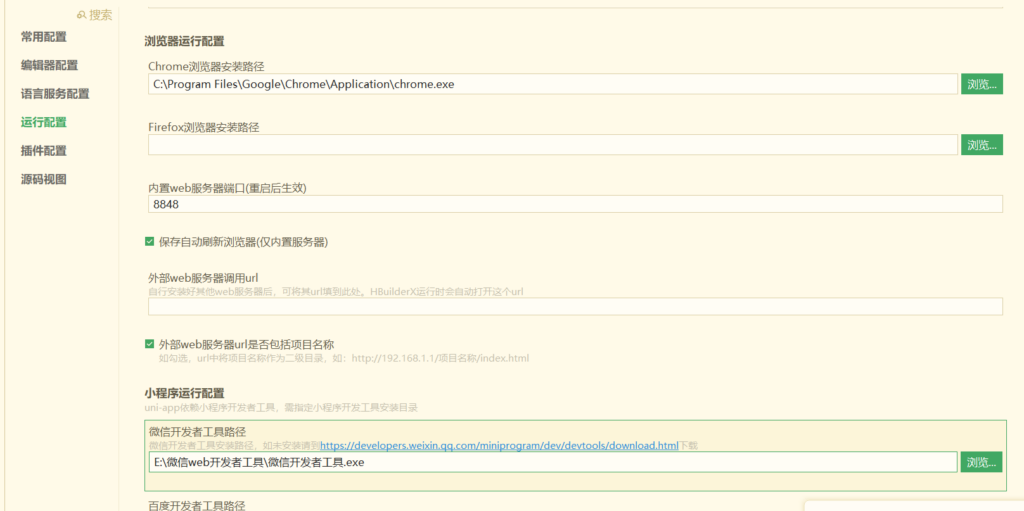
运行-运行到浏览器-配置web服务器

安装路径写自己的安装路径!!!

不需要保存,自动保存,直接x掉就行
编译成微信小程序段代码
设置开发者路径,安装微信开发者工具目录
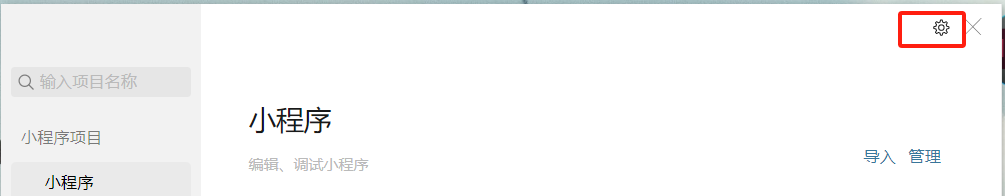
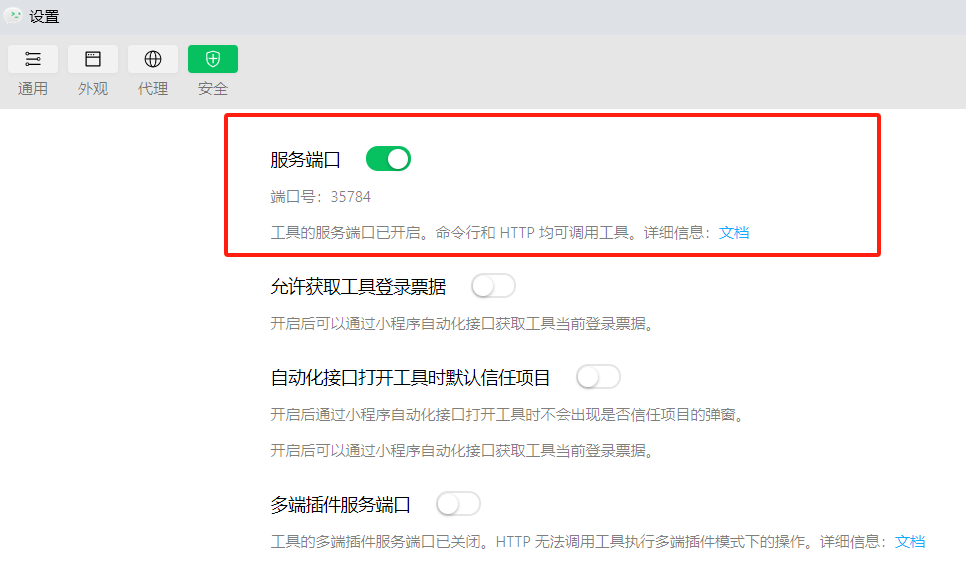
开启服务端口,微信开发者工具中开启
设置-通用设置-安全 端口打开,重启


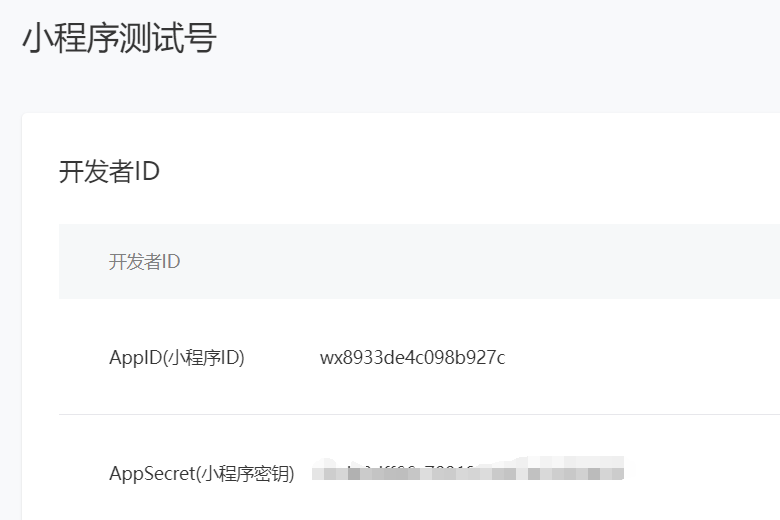
如何查看小程序APPID
登录小程序平台【mp.weixin.qq.com】登陆就看到AppID。如下图:

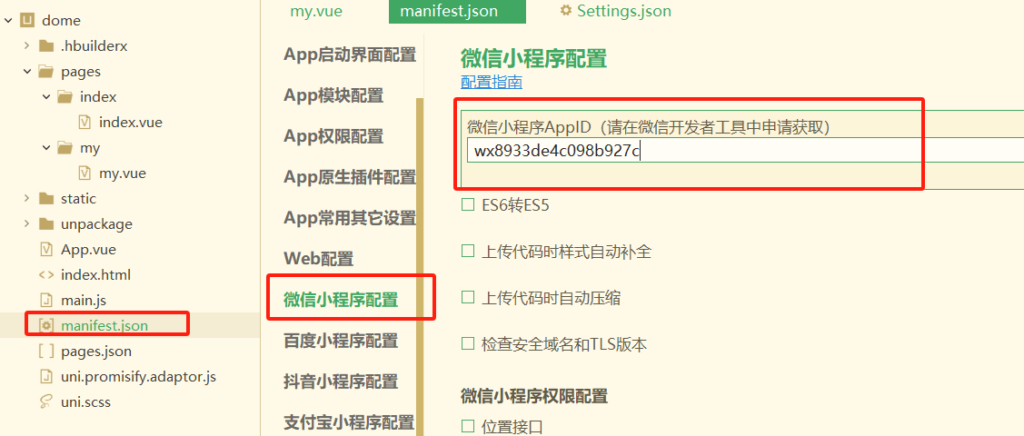
在manifest.json中微信小程序配置ID,就可以在手机查看了

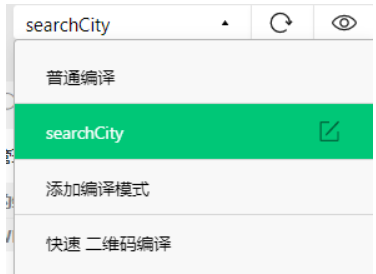
注意: 在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式,如下图:

重启

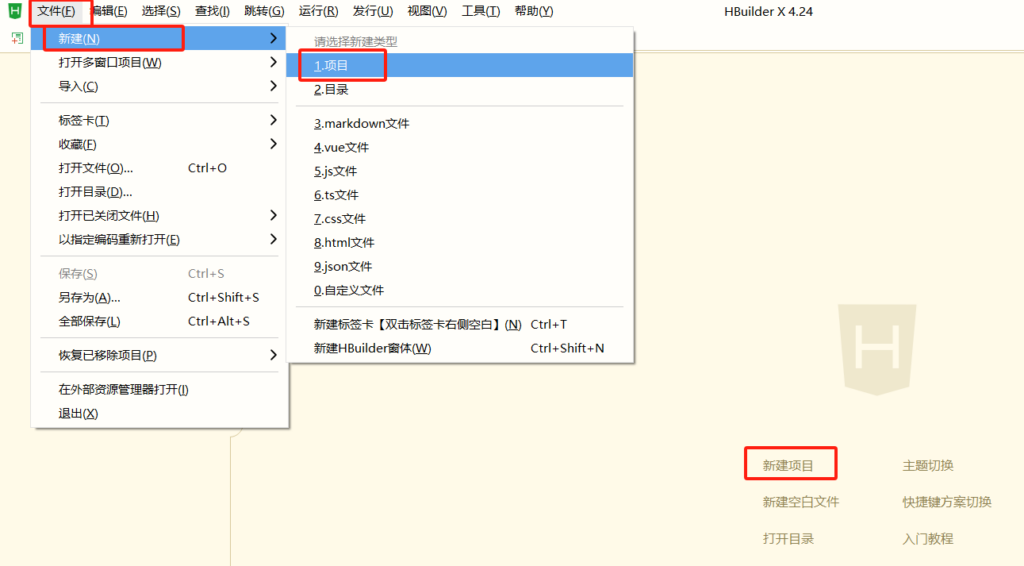
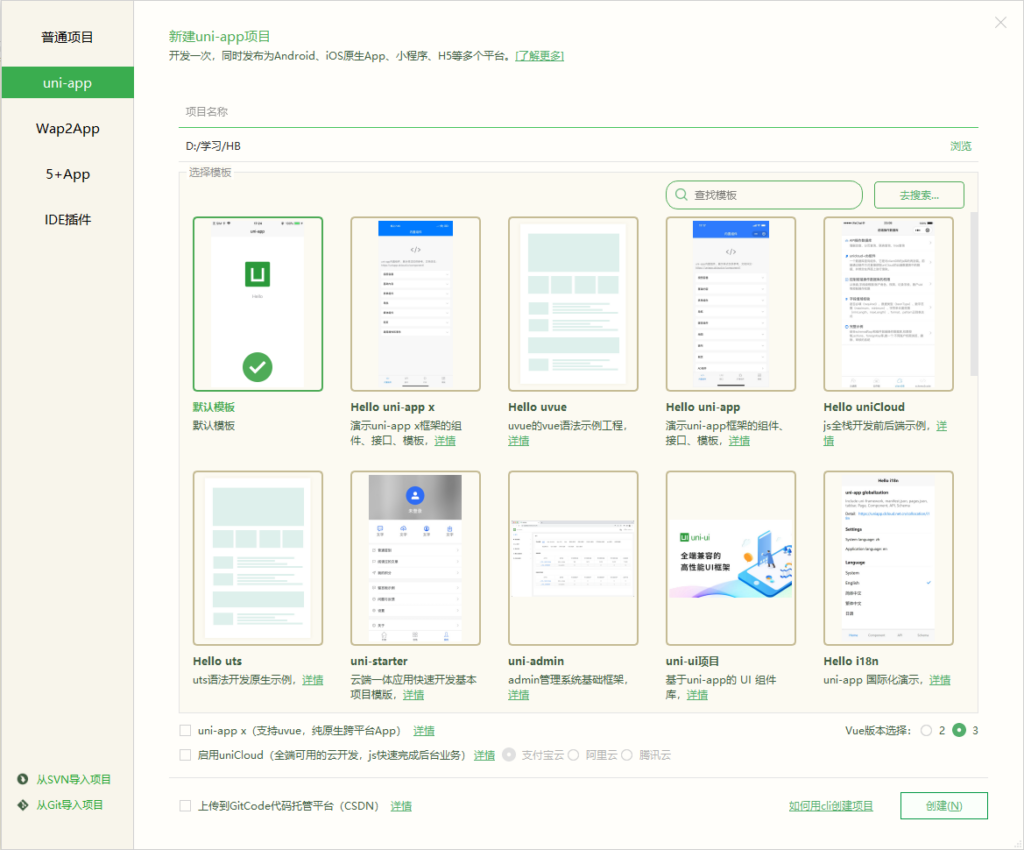
文件-新建-项目


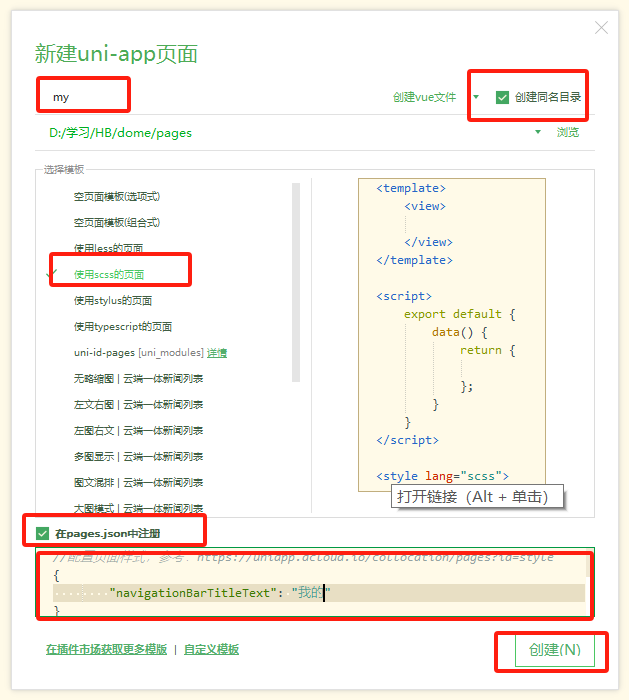
新建-页面
pages右键新建页面


用 VS Code 开发 uni-app 项目
为什么选择 VS Code?
HbuilderX对TS类型支持暂不完善
VSCode对TS 类型支持友好,熟悉的编辑器
用 VS Code 开发配置
项目采用 Vue3 + TS 开发 uni-app 项目,所以需要分别安装 Vue3 + TS 插件 和 uni-app 插件。
安装 Vue3 + TS 插件
注意事项
没开发过 Vue3 + TS 项目的小伙伴注意,需要先安装 Vue3 和 TS 的插件,并完成以下配置 👇
安装 Vue – Official :Vue3 语法提示插件

需禁用的插件
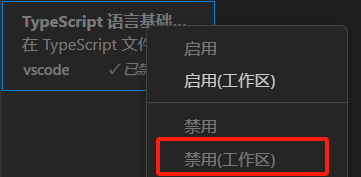
工作区禁用 Vetur 插件(Vue2 插件和 Vue3 插件冲突)下面是禁用状态

工作区禁用 @builtin typescript 插件(禁用后自动开启 Vue3 的 TS 托管模式)

安装 uni-app 插件
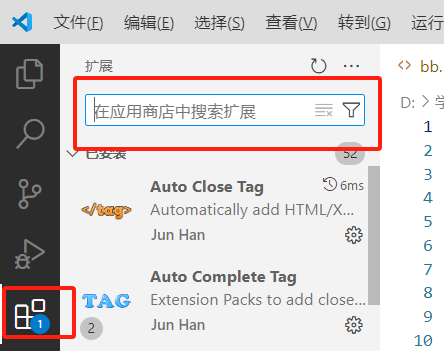
👉 安装 uni-app 开发插件
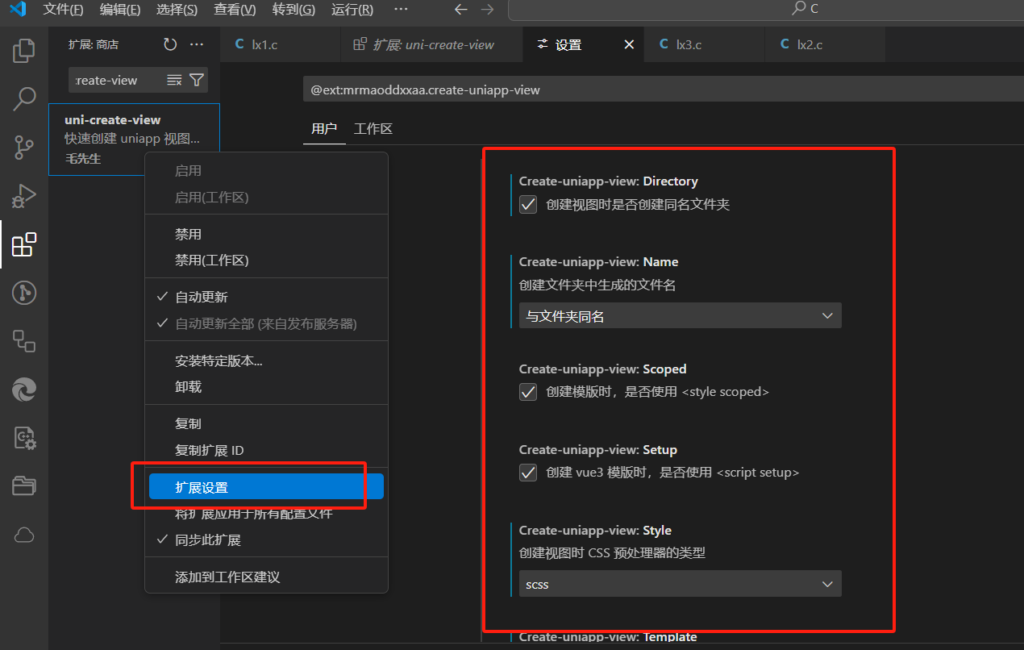
uni-create-view :快速创建 uni-app 页面,要进入改设置,否则只创建.vue

右键-扩展设置

uni-helper :uni-app 代码提示,Ctrl+I可以唤醒代码提示

uniapp 小程序扩展 :鼠标悬停查文档,出现属性官方文档可以直接到不懂的,不用一个一个找

pages.json页面配置全局配置
👉 TS 类型校验
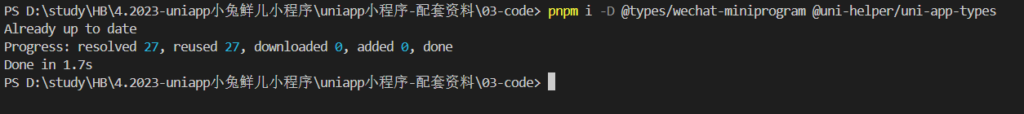
管理员身份快捷图标右键,打开vscode用Ctrl+`打开命令行终端
安装 类型声明文件pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types

tsconfig.json里面代码配置
"types": [
"@dcloudio/types",
"miniprogram-api-typings",
"@uni-helper/uni-app-types",
"@uni-helper/uni-ui-types"
]
}解决.json 注释问题
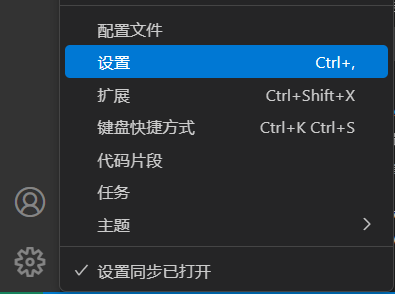
打开设置

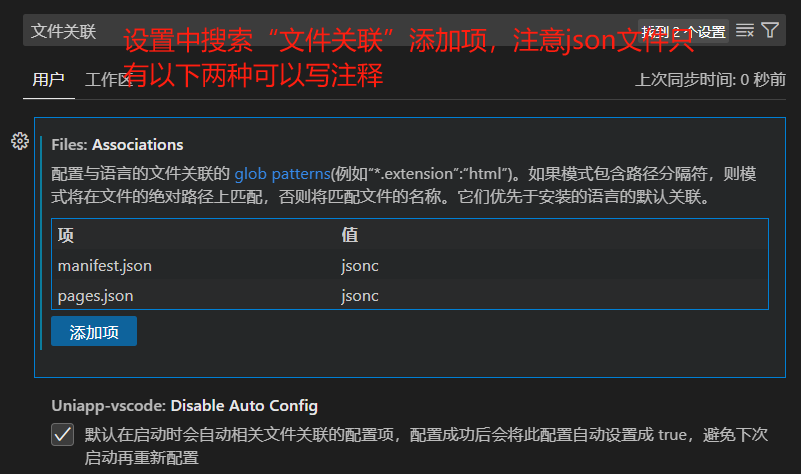
设置中搜索“文件关联”,添加项manifest.json和pages.json 值jsonc 其他json文件不能添加注释

只需要配置一次就好了
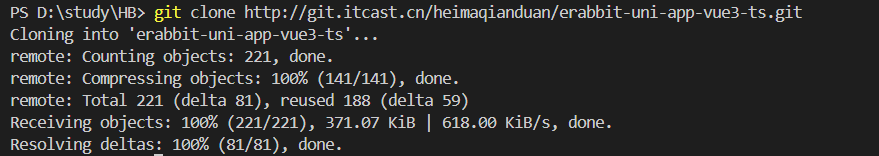
拉取小兔鲜儿项目模板代码
git clone http://git.itcast.cn/heimaqianduan/erabbit-uni-app-vue3-ts.git
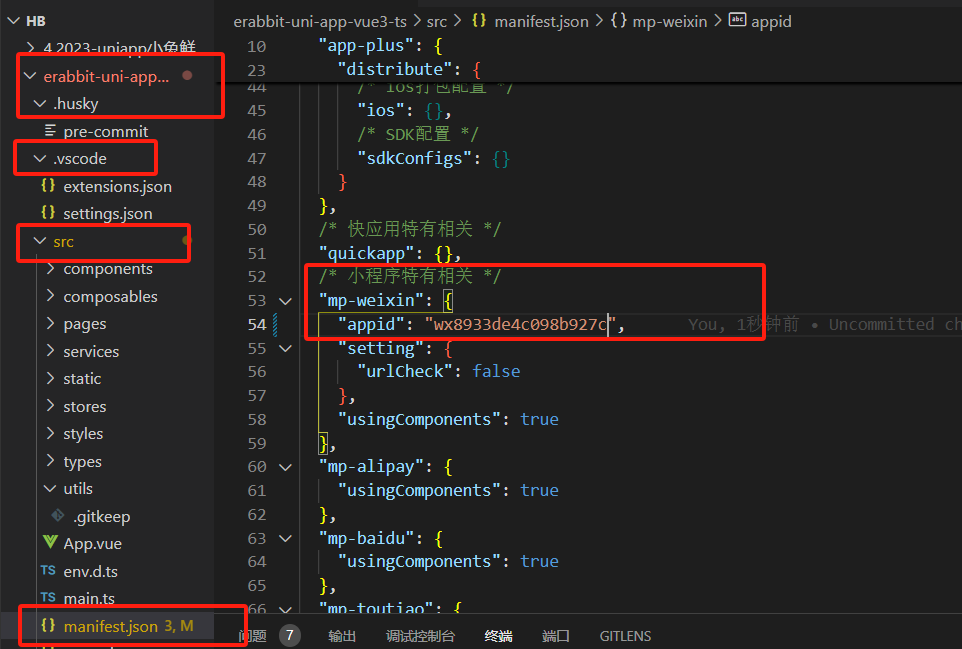
在 manifest.json 中添加微信小程序的自己的 appid 不是第一个,找到 小程序特有相关

在终端安装pnpm install 配置安装依赖
pnpm dev:mp-weixin编译

dev开发环境,mp-weixin里面是微信小程序端一些源代码
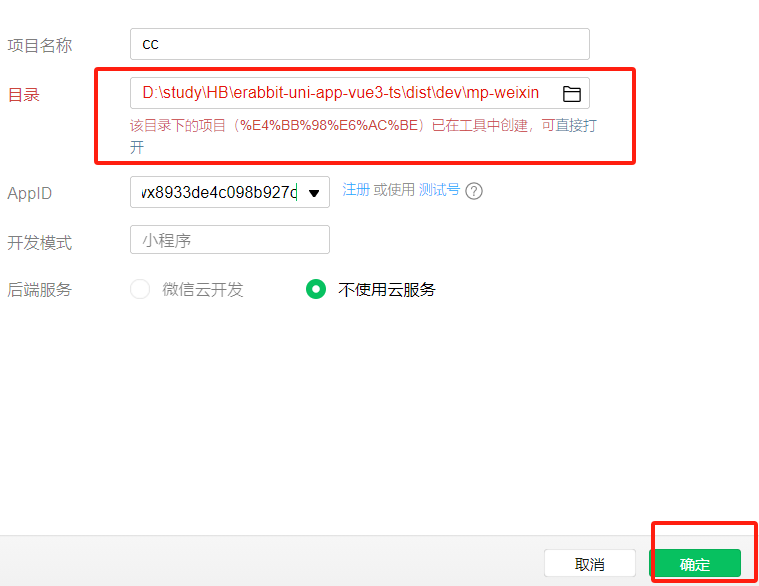
在微信小程序打开目录一定要到mp-weixin,否则之后找不到app.json

安装 uni-ui
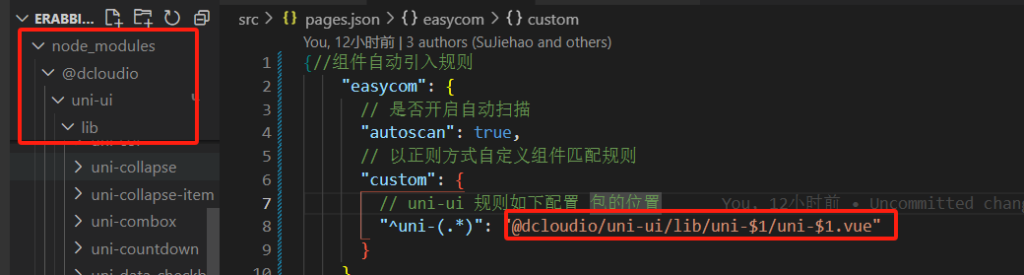
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui配置easycom
使用 pnpm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
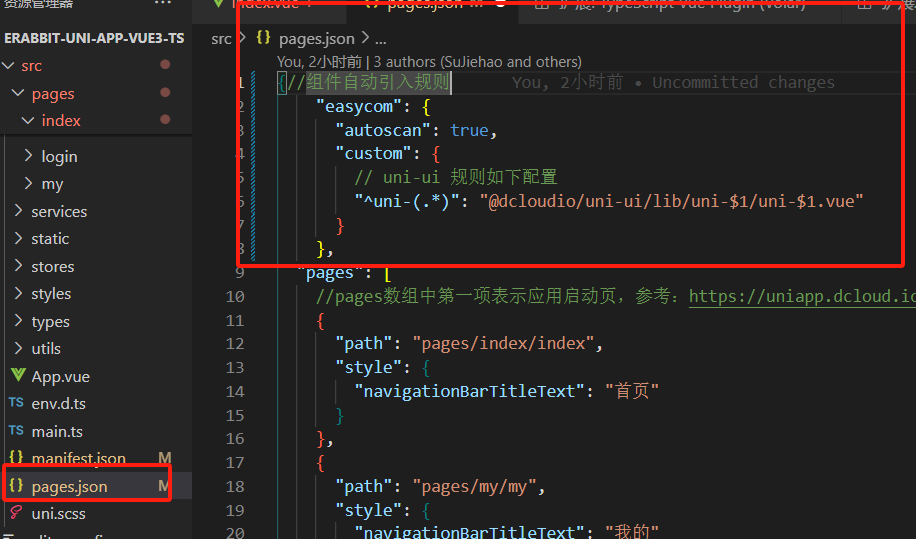
打开项目根目录下的 pages.json 并添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}