Views: 0
安装 node.js
windows:下载稳定版或者最新版都可以 Node.js,安装选项全部默认,一路点击 Next。

一路 Next
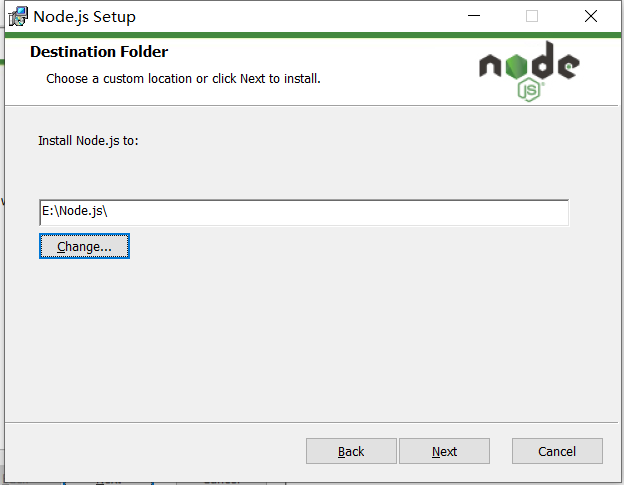
C 盘不够大,记得改路径


最后安装好之后,按 Win+R 打开命令提示符

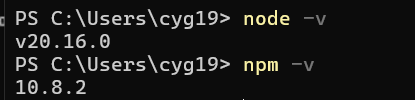
输入 node -v 和 npm -v,如果出现版本号,那么就安装成功了。
输入:node -v // 显示node.js版本
npm -v // 显示npm版本

配置 node.js
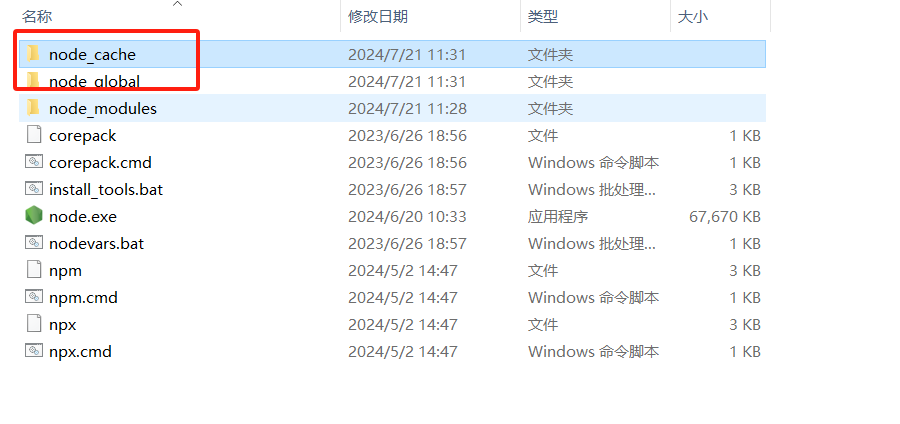
环境配置找到安装位置新建两个文件夹node_global和node_cache

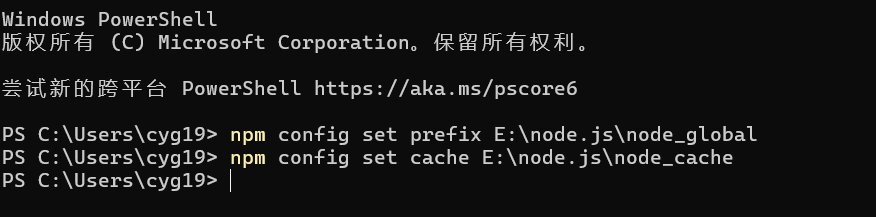
创建完毕后,使用管理员身份打开cmd命令窗口
npm config set prefix “路径\node_global”
npm config set prefix E:\node.js\node_global
npm config set cache “路径\node cache”
npm config set cache E:\node.js\node_cache

配置环境变量
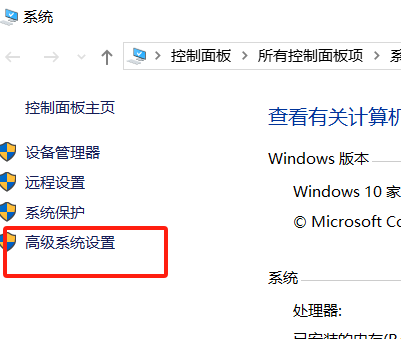
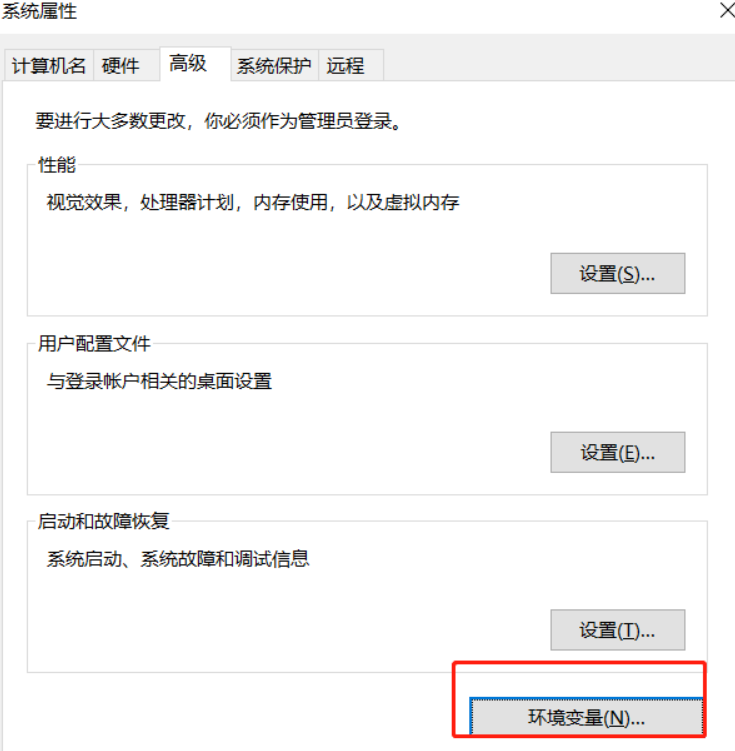
此电脑-单击右键-属性-高级系统设置-环境变量


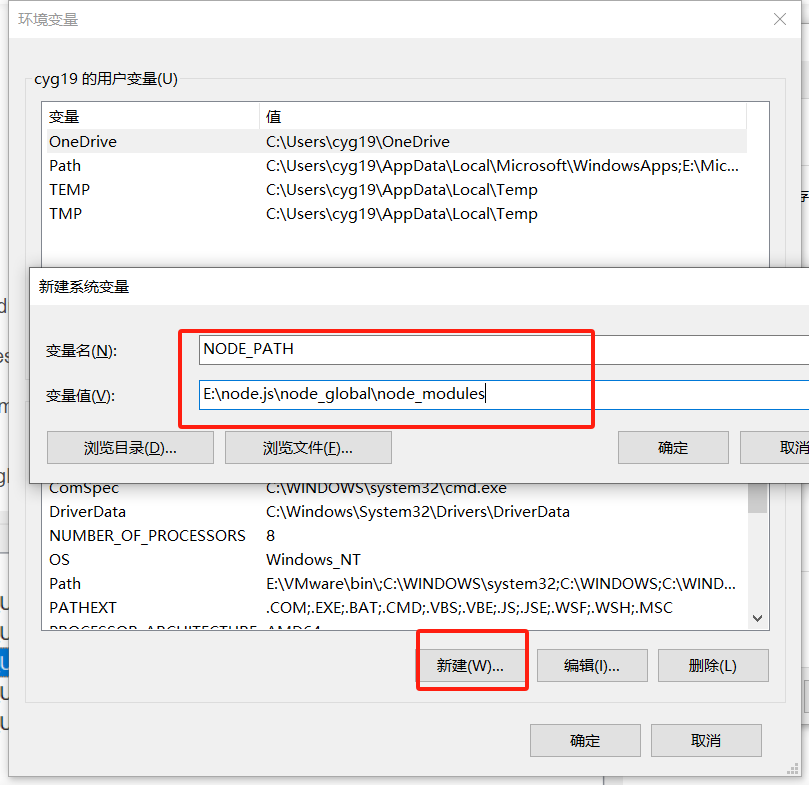
点击新建
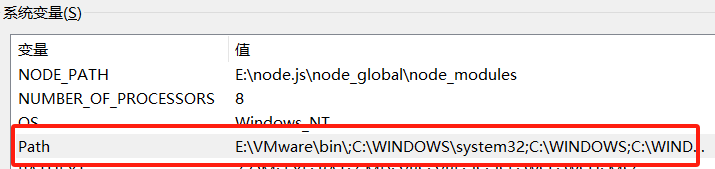
变量名:NODE_PATH
在node_global下加一个文件夹node_modules
变量值为:node_global路径\node_modules
E:\node.js\node_global\node_modules

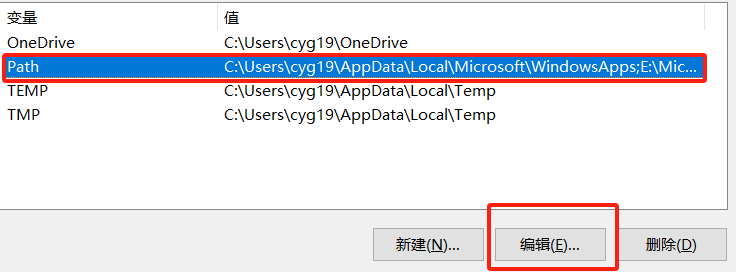
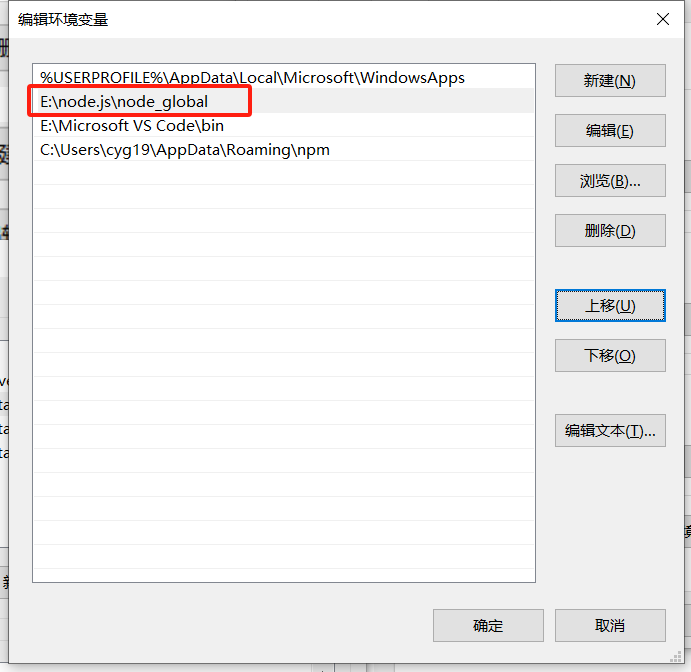
编辑用户变量中的Path编辑,将node_global路径放在AppData\Roaming\npm下面


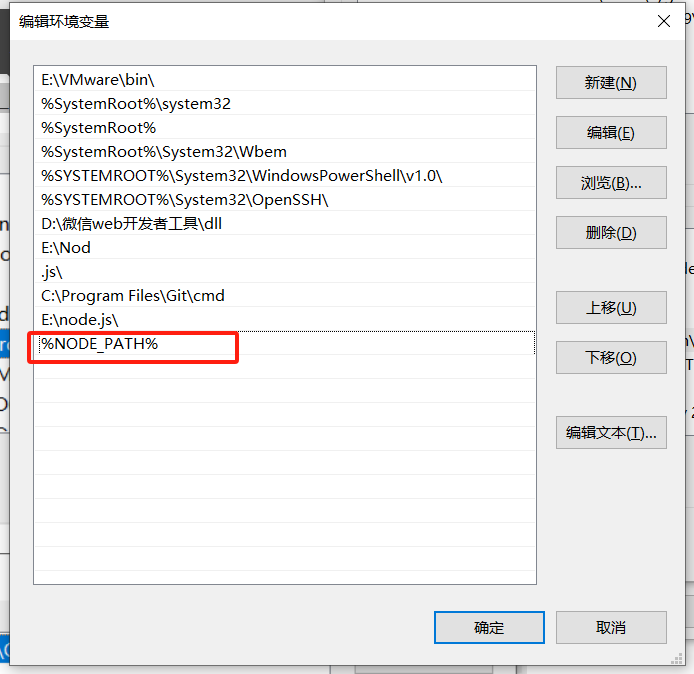
然后在系统变量Path编辑添加%NODE_PATH%


测试是否安装成功
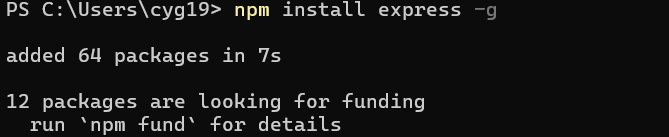
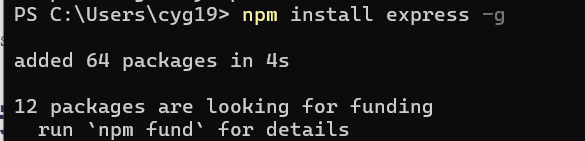
npm install express -g//(管理员命令)出现以下说明成功
下面错误说明网络有问题,换个国内镜像
国内npm源镜像(npm加速下载) 指定npm镜像_npm 国内镜像
指定npm镜像
npm 官方原始镜像网址是:https://registry.npmjs.org/
淘宝 NPM 镜像:http://registry.npmmirror.com
阿里云 NPM 镜像:https://npm.aliyun.com
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/
网易 NPM 镜像:https://mirrors.163.com/npm/
中国科学技术大学开源镜像站:http://mirrors.ustc.edu.cn/
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn/
腾讯,华为,阿里的镜像站基本上比较全使用淘宝镜像源加速 NPM
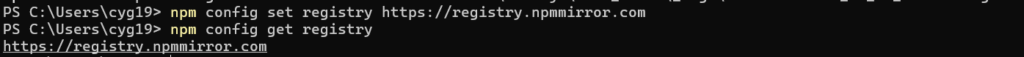
npm config set registry https://registry.npmmirror.com使用哪个镜像,只需要
npm config set registry+ 对应的镜像网址就好了
查看当前镜像
npm config get registry
然后再来一次
npm install express -g
下载安装pnpm(pnpm比npm快,也不是要都搞)
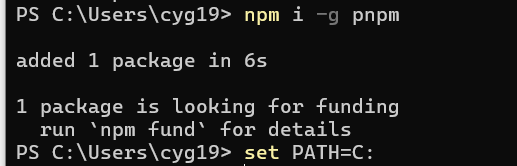
npm i -g pnpm//安装pnpm刷新环境变量
新开cmd,输入命令提示符
set PATH=C: //刷新环境变量
必须关闭这个cmd,再新开个cmd,输入
echo %PATH% // 重新读取path的配置文件命令
| npm 命令 | pnpm 等价命令 |
|---|---|
npm install | pnpm install |
npm i <pkg> | pnpm add <pkg> |
npm run <cmd> | pnpm <cmd> |
pnpm
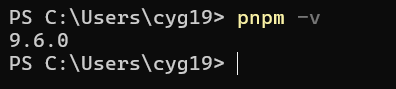
pnpm -v//显示pnpm版本
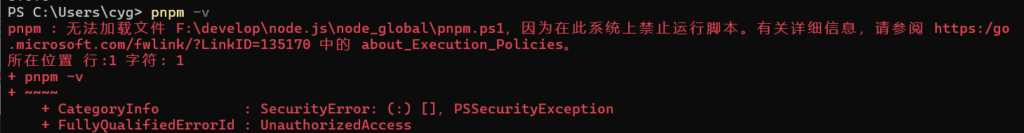
如果用PowerShell执行会出现

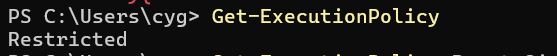
检查当前的执行策略。在PowerShell中输入以下命令并回车:
Get-ExecutionPolicy如果返回的结果是“Restricted”,则表示当前策略禁止运行脚本。

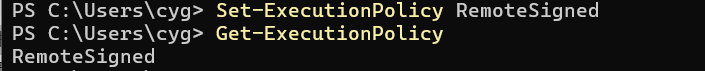
更改执行策略。可以通过以下命令将策略更改为“RemoteSigned”,这允许运行本地脚本,并且要求从互联网下载的脚本必须有可信的签名:
Set-ExecutionPolicy RemoteSigned确认执行策略已更改。再次运行以下命令来确认执行策略已经更改:
Get-ExecutionPolicy
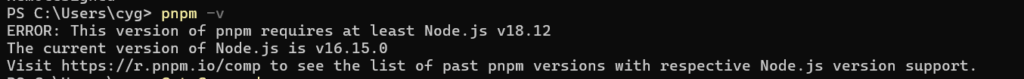
接着pnpm -v显示版本

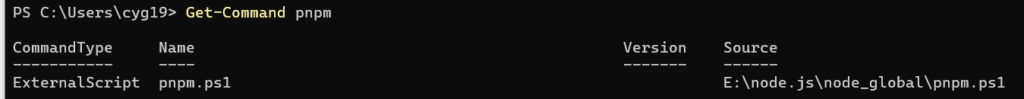
终端管理员身份查找pnpm的路径
Get-Command pnpm
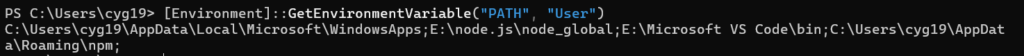
查看系统的环境变量,特别是 PATH 变量
[Environment]::GetEnvironmentVariable("PATH", "User")
已经是配置成功的
安装依赖项时,pnpm 与 npm 使用相同的配置。 如果你为 npm 配置了一个私有的软件包注册表, pnpm 也能够获得授权请求,并且无需任何额外的 配置。