Views: 5
学习参考网址
这是全网最贴心的免费搭建个人博客的教程吧_hexo+gitee 完全免费的个人博客_超级详细 – 陶小桃 Blog
使用Hexo博客搭建的个人博客,使用Next主题来进行优化改造
比 github 和服务器 WordPress 方便,不需要翻 tz,而且可以免费,等这个过期或者搭建一个新网站都是一个不错的选择 Gitee – 基于 Git 的代码托管和研发协作平台 我直接 github 账号注册的
安装配置 node.js node.js是配置好的,镜像也更换好了
搭建hexo
npm install hexo-cli -g
使用 npm root -g 命令来查看确切的路径

不是报错不管
建一个文件夹,以后里面存放博客内容,文件夹尽量不要用中文可能乱码

管理员权限打开git bash
hexo init myblog //初始化Hexo项目
cd e:/git/blog/myblog //切换到项目目录
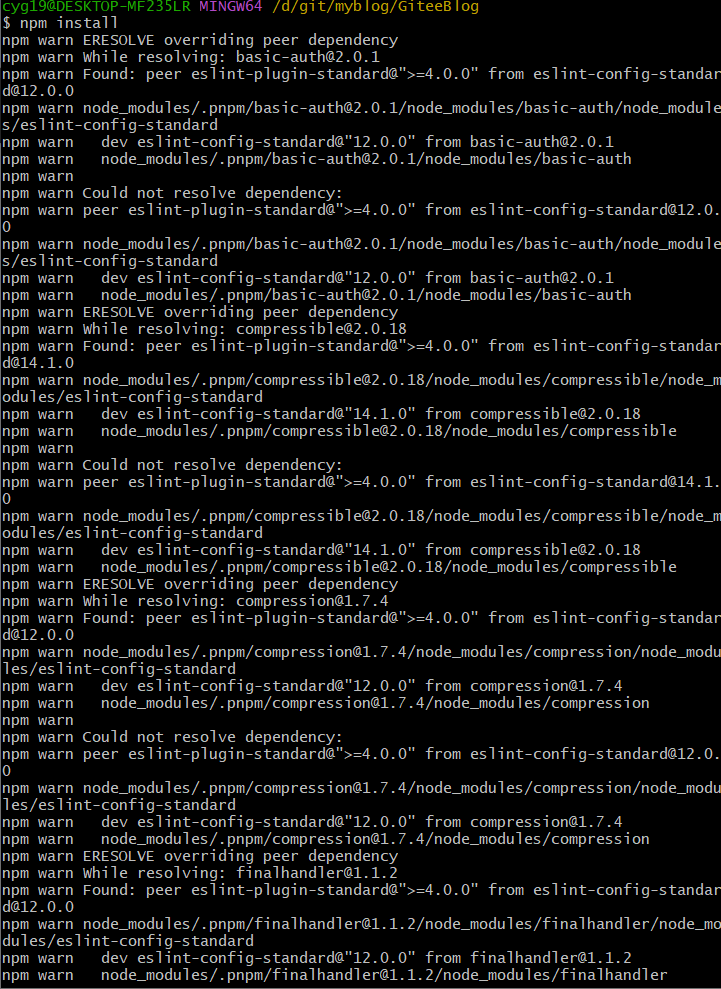
npm install //安装项目依赖
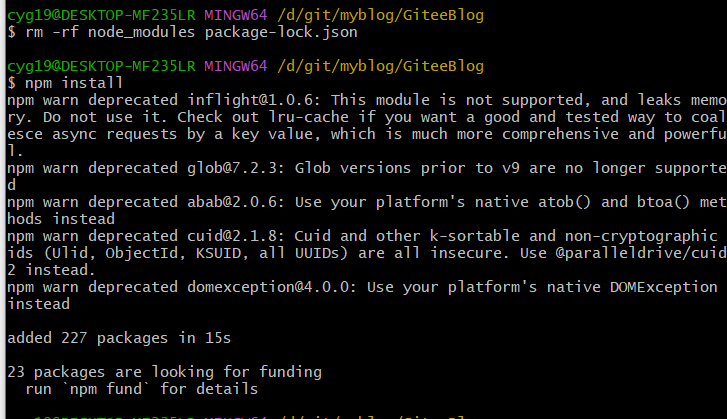
如果出现一堆警告报错,如图

使用rm -rf node_modules package-lock.json 来清理,然后重新运行 npm install

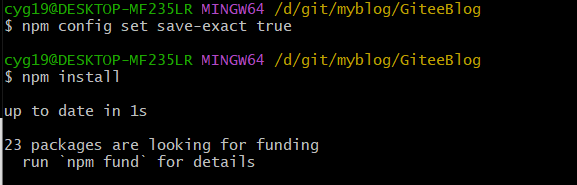
依然有版本不行,使用npm config set save-exact true 来确保安装确切版本的依赖
然后再npm install,然后就好了

已经安装了一个默认的主题了,我们可以打开看一下,这里记住两个最常用的的命令,就是
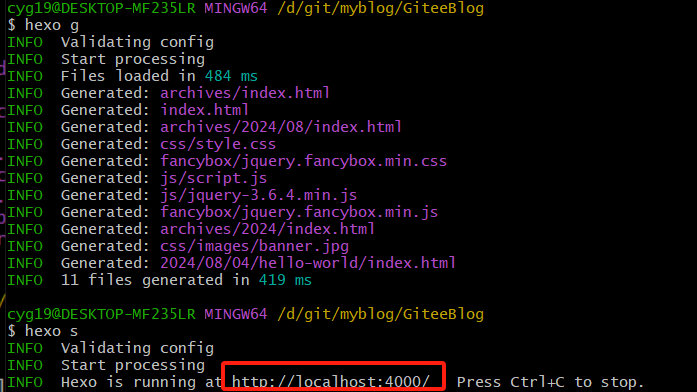
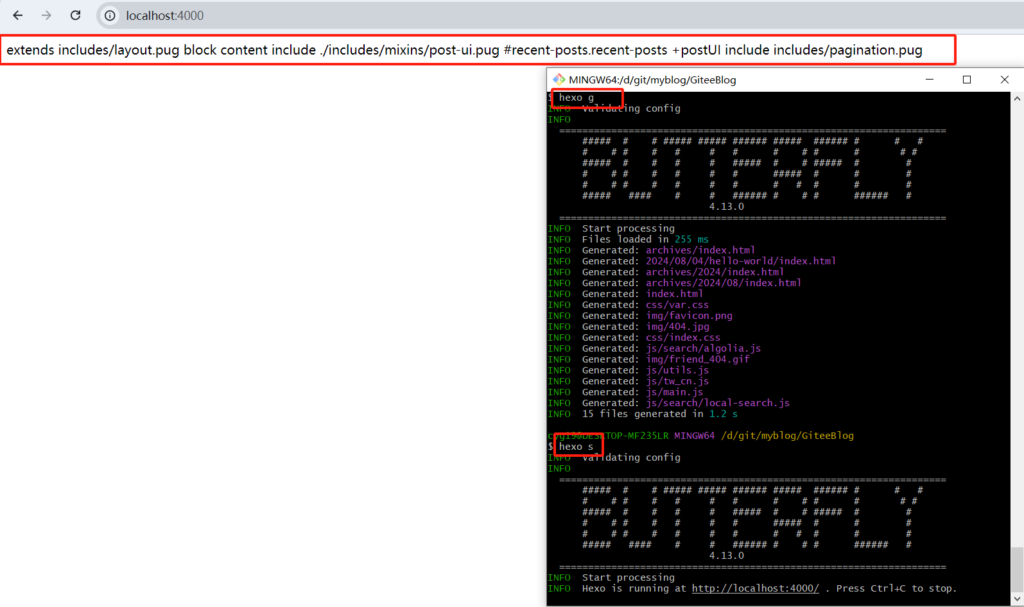
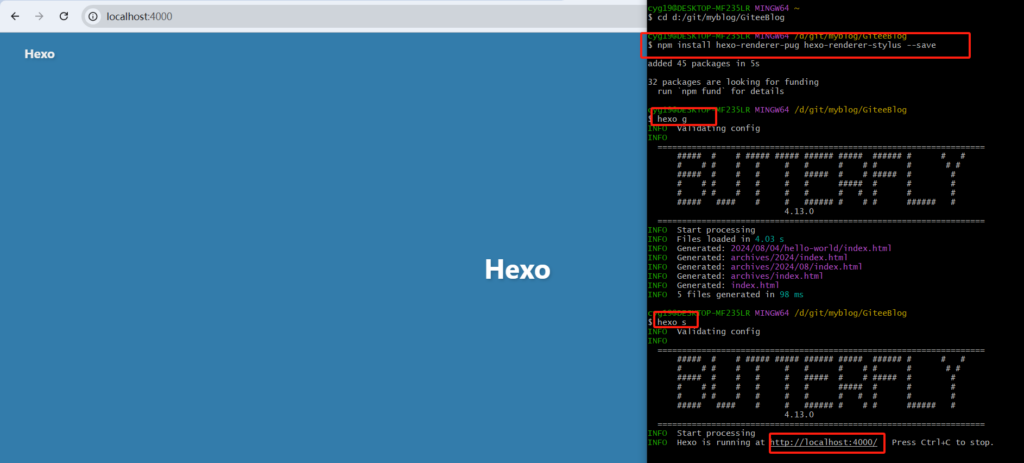
hexo g:这个命令是用于生成(Generate)静态文件的。对 Hexo 网站的内容进行更改后,运行这个命令来重新生成静态文件,以便这些更改能够反映出来。生成的静态文件会存放在 Hexo 项目的public目录中。(hexo g类似于c++里的编译)hexo s:这个命令是用于启动(Server)一个本地开发服务器的。本地预览 Hexo 网站。运行这个命令后,Hexo 会提供一个本地 URL,可以通过浏览器访问这个地址查看网站。(hexo s类似于c++里的运行)

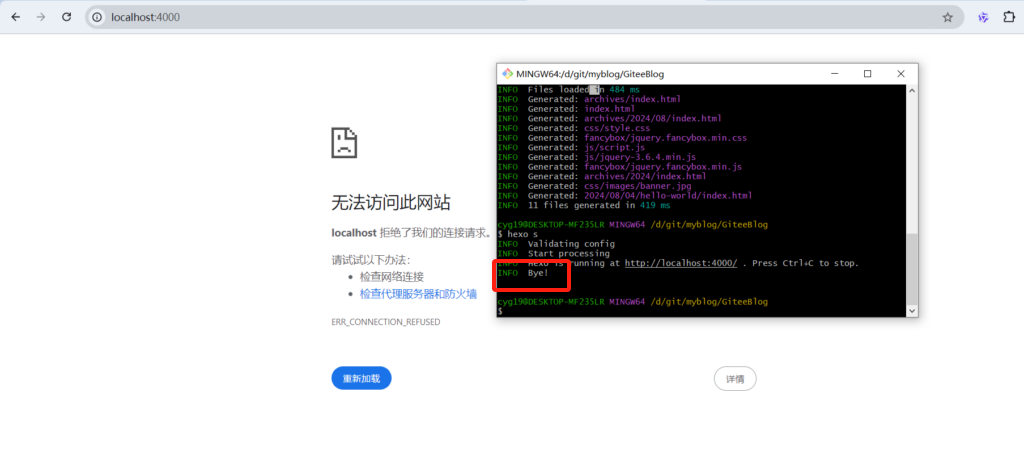
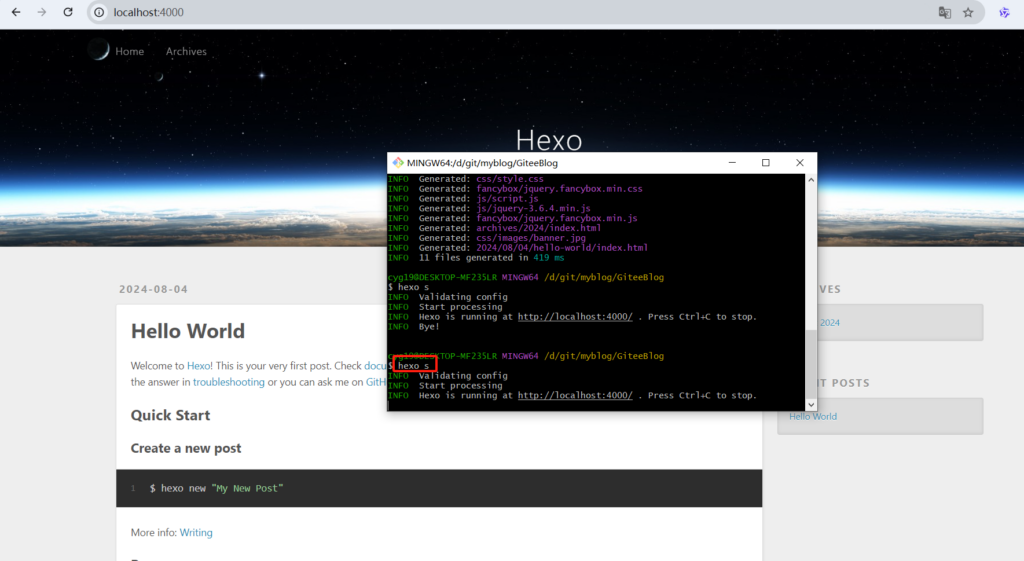
之后就可以直接在浏览器里输入这个网址http://localhost:4000 (别乱按ctrl+c,这是停止命令)

停止了也没事,再输入hexo s就可以,能打开这个页面,说明博客搭建出来了,右键复制粘贴

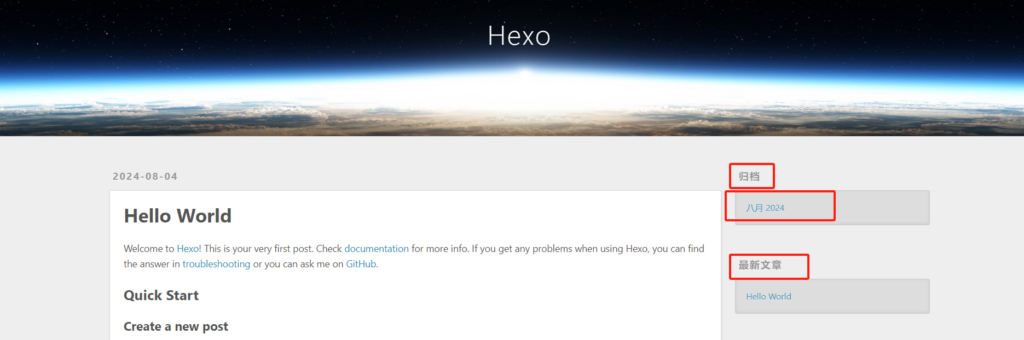
主题汉化
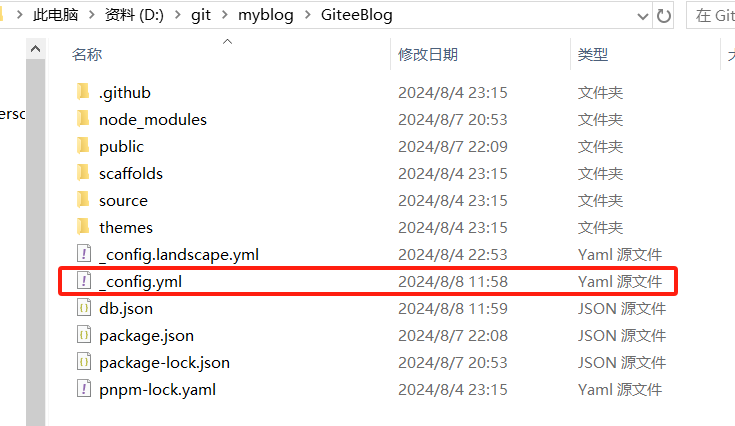
_config.yml 存放的是博客配置信息, source/_posts 是存放文章的地方。
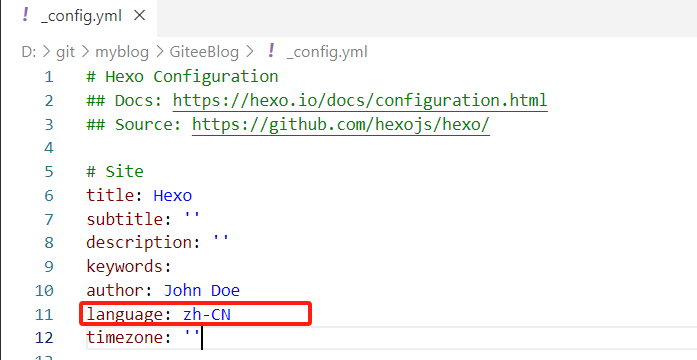
在hexo根目录下 _config.yml中更改

language | 网站使用的语言。 默认为 en。主题支持三种语言: en zh-CN (简体中文) zh-TW (繁体中文) |

保存,打开git
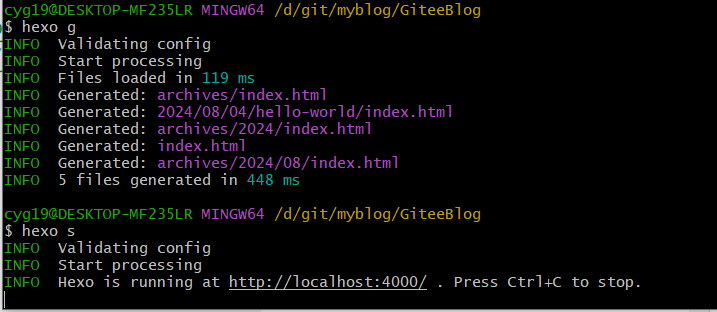
git g
git s
如图汉化成功

更换主题
可以去hexo主题官网自己挑选主题
我选用了ButterflyButterfly主题的详细配置
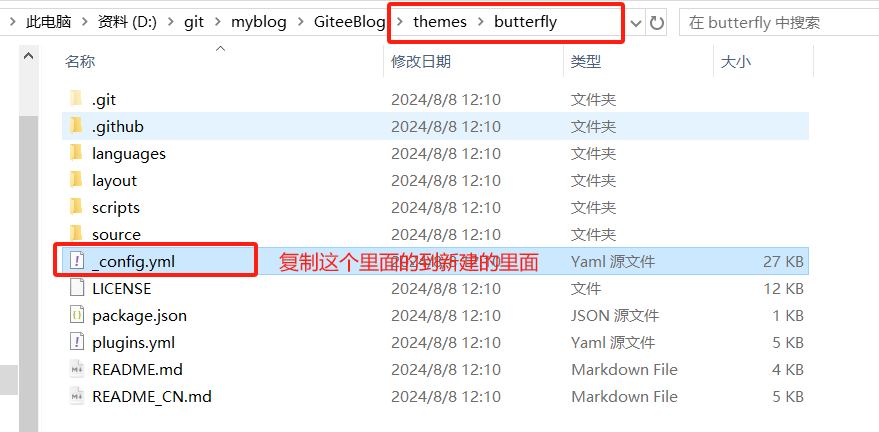
butterfly主题安装
- Github 安装
- Gitee 安装
- NPM 安装
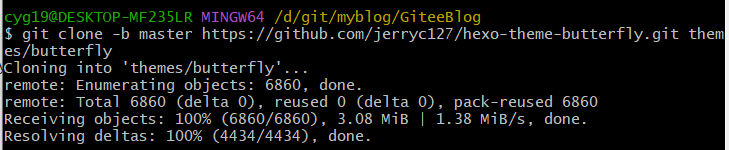
在你的 Hexo 根目录里执行:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly升级方法:在主題目录下,进行 git pull

应用主题
修改_config.yml,把主题改为 butterfly:
theme: butterfly

安装插件
没有 pug 以及 stylus 的渲染器,下载安装(管理员身份哦)
npm install hexo-renderer-pug hexo-renderer-stylus --save
现在打开了
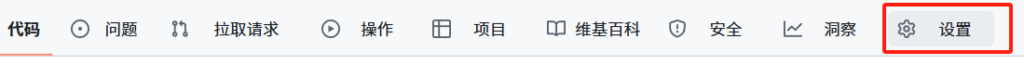
将博客托管到GitHub中
Git安装及使用笔记git和gitee也是配置好了
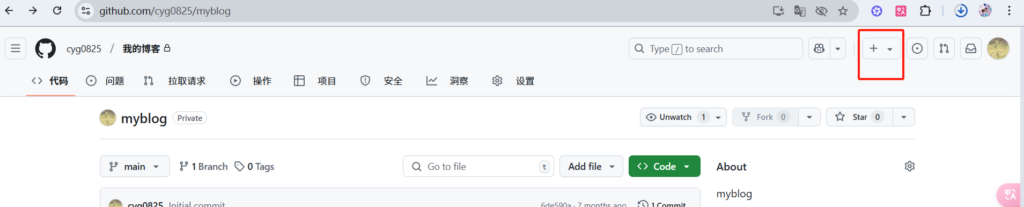
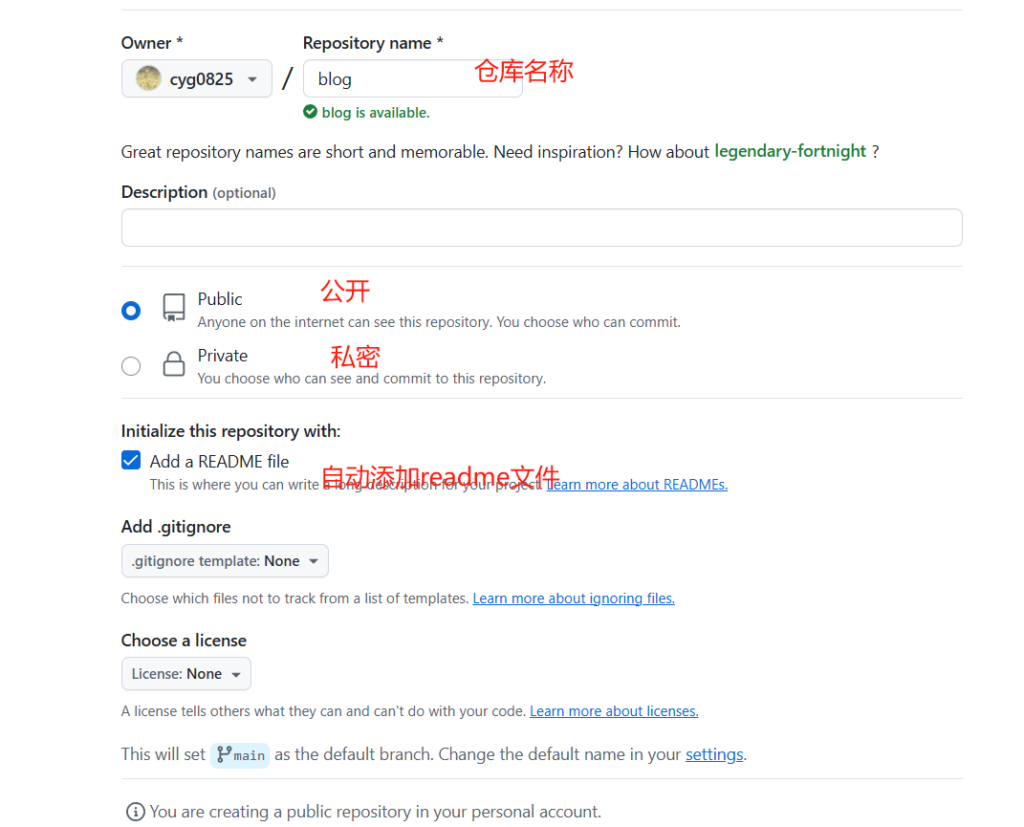
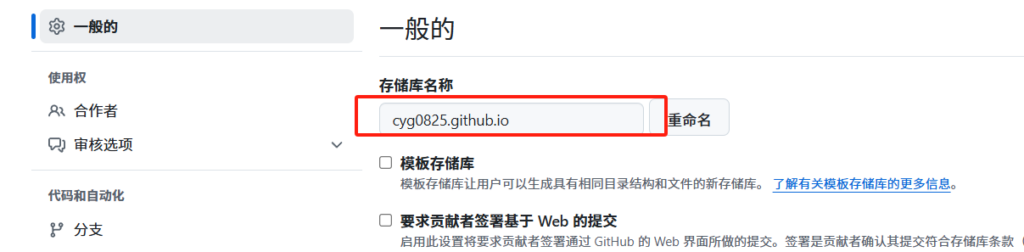
新建仓库




仓库命名必须是自己的用户.github.io,比如我的

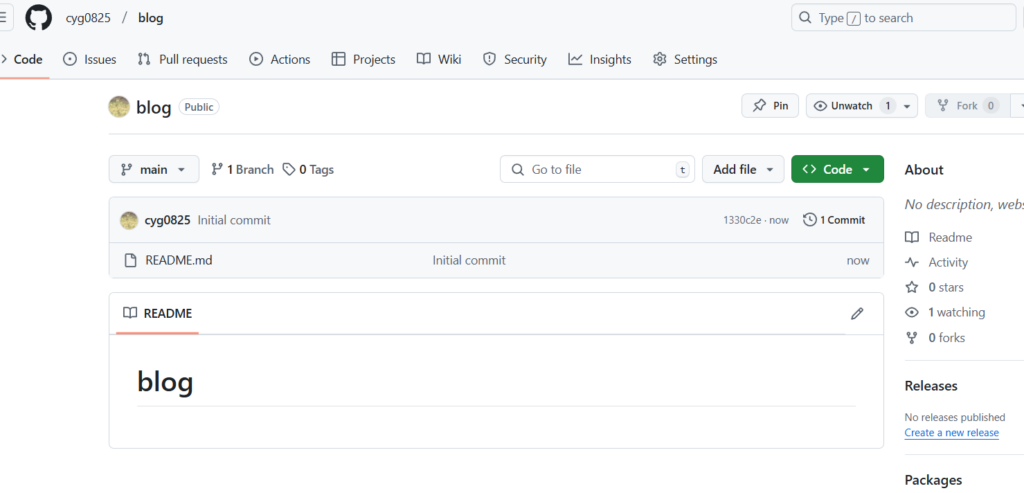
仓库创建成功

cd ~/.ssh #检查本机是否已存在的ssh密钥
如果提示:No such file or directory 说明是第一次使用git。
Git安装及使用笔记参考里面ssh密钥生成
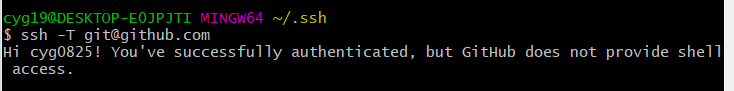
ssh -T git@github.com //测试是否成功,successfully已成功,因为在之前已经使用了ssh密钥

上传到 github
ssh key肯定要配置好
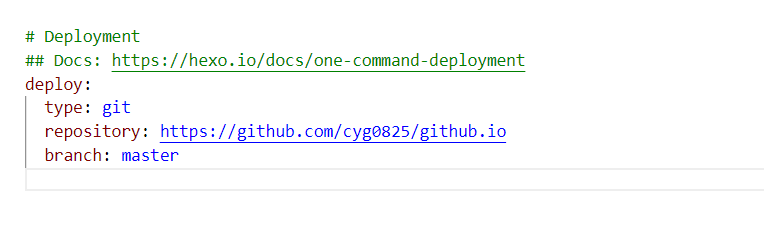
配置根目录下_config.yml中有关deploy的部分
需要特别注意的地方是,冒号后面必须有一个空格,否则可能会出问题。

deploy:
type: git
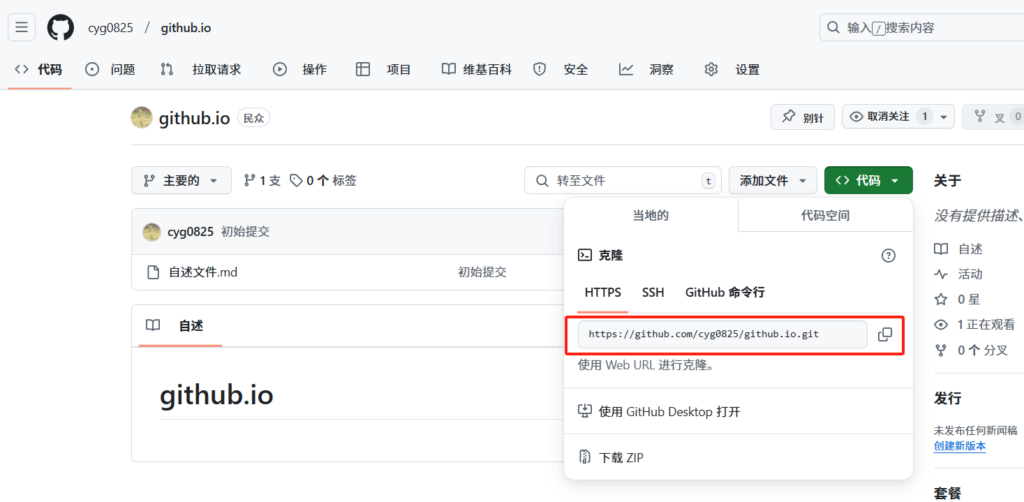
repo: https://github.com/用户名/仓库名
branch: master

接下来我们还需要安装一个插件,在 git bash 下输入
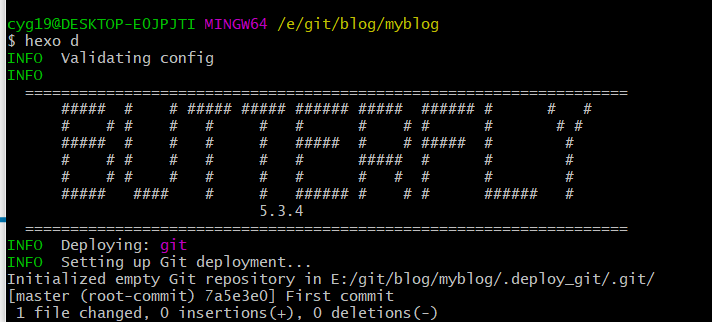
npm install hexo-deployer-git --save如果没有安装插件,此时直接执行 hexo d 的话一般会报如下错误:(直接按步骤走了,所以我没有报错)
Deployer not found: gitee 或者 Deployer not found: githexo d
查看github上传成功

hexo常用命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy