Views: 46
参考学习网址:
主题资源:
argon-theme-master.zip
链接:https://pan.baidu.com/s/1i34oTlfMaP46c3Na8f4tZg?pwd=tpjd 提取码:tpjd

博客美化 JSON
注意:可复制一键导入
别忘记在主题设置页面修改头像、背景以及底部信息等设置哦(博客背景 url 已失效,需自己填写)
建议主题设置全局里 CDN 选择不使用或更换为自己的,否则可能出现 CSS 样式失效

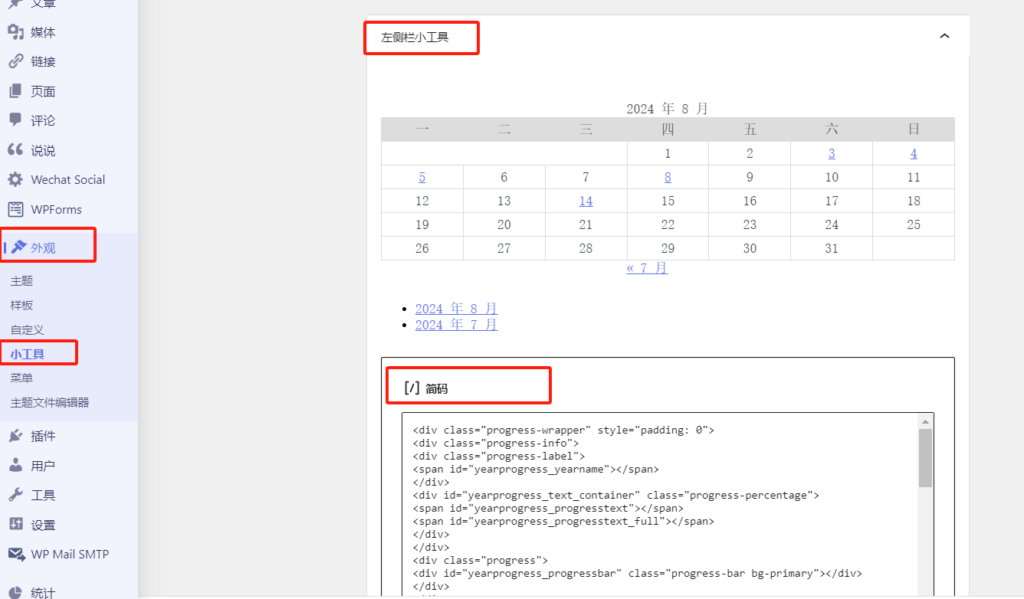
{"argon_theme_color":"#5e72e4","argon_theme_color_hex_preview":"#5e72e4","argon_show_customize_theme_color_picker":false,"argon_enable_immersion_color":"true","argon_darkmode_autoswitch":"time","argon_enable_amoled_dark":"false","argon_card_radius":"15","argon_card_shadow":"big","argon_page_layout":"double","argon_article_list_waterflow":"2","argon_article_list_layout":"1","argon_font":"sans-serif","argon_assets_path":"default","argon_custom_assets_path":"","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"true","argon_toolbar_title":"--hidden--","argon_toolbar_icon":"https://www.61lyf.top/wp-content/uploads/2024/07/c84757bd33259165e3a7518d0ac2cdf.png","argon_toolbar_icon_link":"https://www.61lyf.top/wp-admin/","argon_toolbar_blur":"false","argon_banner_title":"学海拾茜","argon_banner_subtitle":"记录生活学习","argon_banner_size":"full","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":true,"argon_banner_background_url":"--bing--","argon_banner_background_color_type":"bg-gradient-info","argon_banner_background_hide_shapes":true,"argon_enable_banner_title_typing_effect":"true","argon_banner_typing_effect_interval":"100","argon_page_background_url":"https://www.61lyf.top/wp-content/uploads/2024/07/下载-e1721186556437.png","argon_page_background_dark_url":"https://www.61lyf.top/wp-content/uploads/2024/07/1-e1721186228970.png","argon_page_background_opacity":"0.5","argon_sidebar_banner_title":"学海拾茜","argon_sidebar_banner_subtitle":"--hitokoto--","argon_sidebar_auther_name":"茜影神行","argon_sidebar_auther_image":"https://www.61lyf.top/wp-content/uploads/2024/07/R-C.jpg","argon_sidebar_author_description":"人要有做决定的勇气,也要有接受失败的勇气!","argon_sidebar_announcement":"","argon_fab_show_settings_button":"true","argon_fab_show_darkmode_button":"true","argon_fab_show_gotocomment_button":"true","argon_seo_description":"","argon_seo_keywords":"","argon_article_meta":"time|views|categories","argon_show_readingtime":"false","argon_reading_speed":"300","argon_reading_speed_en":"160","argon_reading_speed_code":"20","argon_show_thumbnail_in_banner_in_content_page":"true","argon_first_image_as_thumbnail_by_default":"true","argon_reference_list_title":"ref","argon_show_sharebtn":"true","argon_show_headindex_number":"true","argon_donate_qrcode_url":"","argon_additional_content_after_post":"<div style=\"text-align: center; color: black; font-weight: bold; font-size: 28px;\">版权声明</div>\n本网站名称:学海拾茜\n本文链接:%link%\n本网站的文章部分内容可能来源于网络,仅供学习与参考,如有侵权,请联系站长进行核实删除。\n转载本站文章需要遵守:商业转载请联系站长,非商业转载请注明出处并附带原文链接!!!\n站长邮箱:cyg1900@outlook.com 或studygod825@qq.com ,如不方便留言可邮件联系。\n<!--网站声明代码end-->","argon_related_post":"category,tag","argon_related_post_sort_orderby":"rand","argon_related_post_sort_order":"DESC","argon_related_post_limit":"10","argon_article_header_style":"article-header-style-2","argon_outdated_info_time_type":"modifiedtime","argon_outdated_info_days":"90","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于 %date_delta% 天前,其中的信息可能已经有所发展或是发生改变。","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"https://www.61lyf.top/archive/","argon_footer_html":"<div class=\"github-badge-big\">\n <span class=\"badge-subject\">\n <i class=\"fa fa-id-card\"></i> 备案号\n </span>\n <span class=\"badge-value bg-orange\">\n <!-- ICP备案链接 -->\n <a href=\"http://beian.miit.gov.cn/\" target=\"_blank\">豫ICP备2024080782号-1</a>\n <!-- 备案图标 -->\n <img src=\"https://www.61lyf.top/wp-content/uploads/2024/08/备案图标.png\" class=\"el-image__inner\" alt=\"备案图标\" style=\"object-fit: contain;\">\n <!-- 公安网安备案链接 -->\n <a href=\"https://beian.mps.gov.cn/#/query/webSearch?code=41030402000224\" target=\"_blank\" >豫公网安备41030402000224</a>\n </span>\n</div>\n<div class=\"github-badge-big\">\n <span class=\"badge-subject\"><i class=\"fa fa-copyright\" aria-hidden=\"true\"></i>Copyright </span>\n <span class=\"badge-value bg-green\"><a href=\"https://www.liveout.cn/\" target=\"_blank\" one-link-mark=\"yes\">@ Echo</span>\n <span class=\"badge-subject\"><i class=\"fa fa-clock-o\"></i> 运行时间</span><span\n class=\"badge-value bg-blue\"><span id=\"blog_running_days\" class=\"odometer odometer-auto-theme\"></span>days\n <span id=\"blog_running_hours\" class=\"odometer odometer-auto-theme\"></span> H\n <span id=\"blog_running_mins\" class=\"odometer odometer-auto-theme\"></span> M\n <span id=\"blog_running_secs\" class=\"odometer odometer-auto-theme\"></span>S\n </span>\n</div>\n<script no-pjax=\"\">\nvar blog_running_days = document.getElementById(\"blog_running_days\");\nvar blog_running_hours = document.getElementById(\"blog_running_hours\");\nvar blog_running_mins = document.getElementById(\"blog_running_mins\");\nvar blog_running_secs = document.getElementById(\"blog_running_secs\");\nfunction refresh_blog_running_time() {\nvar time = new Date() - new Date(2024, 6, 13, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/\nvar d = parseInt(time / 24 / 60 / 60 / 1000);\nvar h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);\nvar m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);\nvar s = parseInt((time % (60 * 1000)) / 1000);\nblog_running_days.innerHTML = d;\nblog_running_hours.innerHTML = h;\nblog_running_mins.innerHTML = m;\nblog_running_secs.innerHTML = s;\n}\nrefresh_blog_running_time();\nif (typeof bottomTimeIntervalHasSet == \"undefined\") {\nvar bottomTimeIntervalHasSet = true;\nsetInterval(function () {\nrefresh_blog_running_time();\n}, 500);\n}\n</script>\n\n<style>\n/* 基础样式 */\n.github-badge {\n display: inline-block;\n border-radius: 4px;\n text-shadow: none;\n font-size: 13.1px;\n color: #fff;\n line-height: 15px;\n margin-bottom: 5px;\n font-family: \"Open Sans\", sans-serif;\n}\n\n.github-badge-big {\n display: inline-block;\n border-radius: 4px;\n text-shadow: none;\n font-size: 13.1px;\n color: #fff;\n line-height: 15px;\n margin: 10px;\n font-family: \"Open Sans\", sans-serif;\n}\n.badge-subject {\n background-color: #3E517A; /* 统一背景颜色 */\n padding: 4px 6px;\n border-radius: 4px 0 0 4px; /* 圆角 */\n}\n\n.badge-subject i {\n margin-right: 5px; /* 图标与文本间距 */\n}\n\n.badge-value {\n padding: 4px 6px;\n border-radius: 0 4px 4px 0; /* 圆角 */\n margin-left: -4px; /* 与主题部分的间距 */\n}\n\n/* 背景颜色类 */\n.bg-orange, .bg-green, .bg-blue {\n background-color: #F0E68C !important; /* 统一背景颜色 */\n}\n\n.bg-green {\n background-color: #6ef853f4 !important;\n}\n\n.bg-blue {\n background-color: #6ad5ff !important;\n}\n\n/* 图片样式 */\n.el-image__inner {\n width: 20px;\n height: 20px;\n margin-right: 5px;\n object-fit: contain;\n}\n\n/* 链接样式 */\n.badge-value a {\n color: rgb(116, 154, 227) !important; /* 统一链接颜色 */\n text-decoration: none;\n}\n\n.badge-value a:hover {\n text-decoration: underline;\n}\n</style>\n\n","argon_enable_code_highlight":"true","argon_code_theme":"atelier-dune-light","argon_code_highlight_hide_linenumber":"false","argon_code_highlight_break_line":"false","argon_code_highlight_transparent_linenumber":"true","argon_math_render":"mathjax2","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@2.7.5/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/katex@0.11.1/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"11","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"article|shuoshuo|comment","argon_custom_html_head":"","argon_custom_html_foot":"<link rel=\"stylesheet\" href=\"https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css\">\n<script src=\"https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js\"></script>\n<script src=\"https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js\"></script>\n \n<meting-js \n server=\"netease\" \n type=\"playlist\" \n id=\"9086662585\"\n fixed=\"true\" \n mini=\"true\"\n order=\"random\"\n loop=\"all\"\n preload=\"auto\"\n list-folded=\"false\">\n</meting-js>\n\n<script>\n function hexToRgb(hex,op){\n let str = hex.slice(1);\n let arr;\n if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));\n else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];\n return `rgb(${arr.join(', ')}, ${op})`;\n};\n \n let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();\n let op1 = 0.6\n let themeColorRgb = hexToRgb(themeColorHex,op1);\n let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')*\n document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)\n \n let op2 = 0.8\n // 方法一:\n let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();\n colorTint92 += ', '+op2;\n document.documentElement.style.setProperty('--color-tint-92',colorTint92)\n // 方法二:(无效)\n // let colorForegroundHex = getComputedStyle(document.documentElement).getPropertyValue('--color-foreground').trim();\n // let colorForeground = hexToRgb(colorForegroundHex,op2)\n // 无效的原因是博客里的--color-fpreground是局部变量,不是:root里的全局变量,所以最好的办法是修改--color-tint-92,这个是全局的\n // document.documentElement.style.setPrope。rty('--color-fpreground',colorForeground)\n // 不要用下面这种cssText这种写法,会导致上面--themecolor-gradient的样式修改失效!\n // document.documentElement.style.cssText = '--color-tint-92:'+colorTint92\n \n let op3 = 0.65\n let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();\n colorShade90 += ', ' + op3;\n document.documentElement.style.setProperty('--color-shade-90',colorShade90)\n \n let op4 = 0.8\n let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();\n colorShade86 += ', ' + op4;\n document.documentElement.style.setProperty('--color-shade-86',colorShade86)\ndocument.addEventListener('DOMContentLoaded', function() {\n window.pjaxLoaded();\n});\n\n$(document).on('pjax:end', function() {\n window.pjaxLoaded();\n});\n</script>\n","argon_enable_smoothscroll_type":"1","argon_enable_into_article_animation":"false","argon_disable_pjax_animation":"true","argon_comment_pagination_type":"page","argon_comment_emotion_keyboard":"false","argon_hide_name_email_site_input":"true","argon_comment_need_captcha":"true","argon_get_captcha_by_ajax":"false","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"false","argon_comment_allow_privatemode":"false","argon_comment_allow_mailnotice":"false","argon_comment_mailnotice_checkbox_checked":false,"argon_comment_enable_qq_avatar":"false","argon_comment_avatar_vcenter":"true","argon_who_can_visit_comment_edit_history":"admin","argon_enable_comment_pinning":"false","argon_enable_comment_upvote":"false","argon_comment_ua":"hidden","argon_show_comment_parent_info":"false","argon_fold_long_comments":"true","argon_gravatar_cdn":"gravatar.pho.ink/avatar/","argon_text_gravatar":"false","argon_enable_search_filters":"true","argon_search_filters_type":"*post,*page,*shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"true","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"true","argon_hide_shortcode_in_preview":"true","argon_trim_words_count":"20","argon_enable_mobile_scale":"true","argon_disable_googlefont":"false","argon_disable_codeblock_style":"false","argon_update_source":"github","argon_hide_footer_author":"true"}年度倒计时显示 (左侧栏)
在左侧栏里添加工具 —— 简码,复制一下代码粘贴进去

<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-45px);
}
</style>底部音乐播放
下面的调用链接可能会突然失效,如有需要可参考官方文档
server="netease" 指定音乐平台为网易云,type="song" 指单曲类型,id="7373135320" 为音乐的 id(这里的 id 为打开音乐歌单,网址显示的 id)
开启吸底模式 fixed="true", 开启迷你模式 mini="true", 随机播放 order="random", 关闭底部歌词 lrc-type="0"
注意:id 需要为自己创建的歌单;server 可以改自己用的音乐平台,如 netease (网易云)、tencent (QQ 音乐)
具体参数设置点击此链接:https://yy.liveout.cn/article/Learn/front-end/aplayer%E5%8F%82%E6%95%B0.png
Aplayer 播放器官网文档:APlayer HTML5 音乐播放器 | ACE-BLOG (ace520.github.io)

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="9086662585"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>网站底部信息
CSS (样式表)
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
/* 基础样式 */
.github-badge-big {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin: 10px;
font-family: "Open Sans", sans-serif;
}
.badge-subject {
background-color: #3E517A; /* 统一背景颜色 */
padding: 4px 6px;
border-radius: 4px 0 0 4px; /* 圆角 */
}
.badge-subject i {
margin-right: 5px; /* 图标与文本间距 */
}
.badge-value {
padding: 4px 6px;
border-radius: 0 4px 4px 0; /* 圆角 */
margin-left: -4px; /* 与主题部分的间距 */
}
/* 背景颜色类 */
.bg-orange, .bg-green, .bg-blue {
background-color: #F0E68C !important; /* 统一背景颜色 */
}
.bg-green {
background-color: #6ef853f4 !important;
}
.bg-blue {
background-color: #6ad5ff !important;
}
/* 图片样式 */
.el-image__inner {
width: 20px;
height: 20px;
margin-right: 5px;
object-fit: contain;
}
/* 链接样式 */
.badge-value a {
color: rgb(116, 154, 227) !important; /* 统一链接颜色 */
text-decoration: none;
}
.badge-value a:hover {
text-decoration: underline;
}
</style>HTML (底部信息)
<div class="github-badge-big">
<span class="badge-subject">
<i class="fa fa-id-card"></i> 备案号
</span>
<span class="badge-value bg-orange">
<!-- ICP备案链接 -->
<a href="http://beian.miit.gov.cn/" target="_blank">豫ICP备2024080782号-1</a>
<!-- 备案图标 -->
<img src="https://www.61lyf.top/wp-content/uploads/2024/08/备案图标.png" class="el-image__inner" alt="备案图标" style="object-fit: contain;">
<!-- 公安网安备案链接 -->
<a href="https://beian.mps.gov.cn/#/query/webSearch?code=41030402000224" target="_blank" >豫公网安备41030402000224</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-green"><a href="https://www.liveout.cn/" target="_blank" one-link-mark="yes">@ Echo</span>
<span class="badge-subject"><i class="fa fa-clock-o"></i> 运行时间</span><span
class="badge-value bg-blue"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>S
</span>
</div>JavaScript(网站运行时间脚本)
注意:new Date (year, month, date, hrs, min, sec) 按给定的参数创建 日期对象
其中 month 的值域为 0~11,0 代表 1 月,11 表代表 12 月;所以你输入的月份需要为自己真正月份的前一个月
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2024, 6, 13, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>字体、鼠标等特效
Docker 系列 WordPress 系列 特效 – Bensz (hwb0307.com)
博客自定义 CSS 样式
博主的设置
头像缩放或亮暗
在 外观 — 自定义 — 额外CSS 中
ps: 字体链接需要上传到云端调用才能生效(没改但是感觉好像可以用字体?!)
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:echo;
src:url(https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family: 'echo', Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 28px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
/* text-align: center; */
color: #00FFFF
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.8;
/* text-align: center; */
color:#00FFFF;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
opacity: 0.8;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1.1rem;
font-family: 'echo';
}
.navbar-brand {
font-family: 'echo';
font-size: 1rem;
margin-right: 1 rem;
padding-bottom: 0.2 rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(92.75deg,rgb(60, 172, 267) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*菜单大小*/
.nav-link-inner--text {
font-size: 1.2rem;
}
.navbar-nav .nav-item {
margin-right:-0.9rem;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.8rem;
height: 1.8rem;
}
/*菜单间距*/
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1rem;
padding-left: 1rem;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
/* 左侧栏外观CSS */
/* 头像 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
transition: transform 0.3s ease;
}
/* 头像亮暗 */
#leftbar_overview_author_image:hover {
transform: scale(1.2);
filter: brightness(150%);
}
/* 名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;align-content;
color:#4169E1;
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.7;
color:#E64A19;
}
/* 标题,链接等 */
a, .btn-neutral {
color:#7F00FF ;
}
/* 页脚透明 */
#footer {
background: var(--themecolor-gradient);
color: #3498DB;
width: 100%;
float: right;
margin-bottom: 25px;
text-align: center;
padding: 25px 20px;
line-height: 1.8;
transition: none;
opacity: 0.6;
}
/*网站黑白色(悼念)*/
/*html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}*/根据主题自动透明
添加到 页尾脚本 里,根据主题色自动透明,透明度可以在 op1、op2、op3….. 那里设置
<script>
function hexToRgb(hex,op){
let str = hex.slice(1);
let arr;
if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));
else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];
return `rgb(${arr.join(', ')}, ${op})`;
};
let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();
let op1 = 0.6
let themeColorRgb = hexToRgb(themeColorHex,op1);
let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')*
document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)
let op2 = 0.8
// 方法一:
let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();
colorTint92 += ', '+op2;
document.documentElement.style.setProperty('--color-tint-92',colorTint92)
// 方法二:(无效)
// let colorForegroundHex = getComputedStyle(document.documentElement).getPropertyValue('--color-foreground').trim();
// let colorForeground = hexToRgb(colorForegroundHex,op2)
// 无效的原因是博客里的--color-fpreground是局部变量,不是:root里的全局变量,所以最好的办法是修改--color-tint-92,这个是全局的
// document.documentElement.style.setPrope。rty('--color-fpreground',colorForeground)
// 不要用下面这种cssText这种写法,会导致上面--themecolor-gradient的样式修改失效!
// document.documentElement.style.cssText = '--color-tint-92:'+colorTint92
let op3 = 0.65
let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();
colorShade90 += ', ' + op3;
document.documentElement.style.setProperty('--color-shade-90',colorShade90)
let op4 = 0.8
let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();
colorShade86 += ', ' + op4;
document.documentElement.style.setProperty('--color-shade-86',colorShade86)
</script>头像 / 姓名跳转相关页
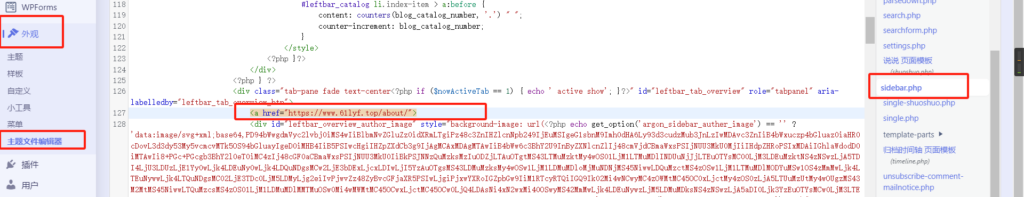
在 外观 — 主题文件编辑器 中,选择 边栏文件(sidebar.php)
点击 头像 跳转大概在第 126 行左右,
添加 <a> 标签,即<a href="https://www.61lyf.top/about/">, 其中链接改为想要跳转的地方

<div class="tab-pane fade text-center<?php if ($nowActiveTab == 1) { echo ' active show'; }?>" id="leftbar_tab_overview" role="tabpanel" aria-labelledby="leftbar_tab_overview_btn">
<a href="https://www.61lyf.top/about/"><div id="leftbar_overview_author_image" style="background-image: ........
<a/>点击 姓名 跳转则是 130 行左右
添加 <a href="https://www.61lyf.top/about/">.... <a/>

<a href="https://www.61lyf.top/about/"><h6 id="leftbar_overview_author_name"><?php echo get_option('argon_sidebar_auther_name') == '' ? bloginfo('name') : get_option('argon_sidebar_auther_name'); ?> </h6>
<a/>插件合集
网站访问数据 (左侧栏)
- 进入 WordPress,点击插件,搜索并且下载 Wp Statistics
- 外观 —— 小工具 —— 站点额外内容 —— 旧版小工具 —— 统计
文章字数统计
WP Word Count
缓存插件
WP Super Cache