Views: 0
初衷:每次卸载之后就找不到安装插件即配置,总结一些常见的
参考学习网址
Vscode插件Vue VSCode Snippets生成Vue模板代码使用大全-CSDN博客
VSCode常用插件之EditorConfig for vs code 使用
更多VSCode插件使用请访问:VSCode常用插件汇总
下载并安装VSCode
从官网下载安装包,根据自己电脑下载,安装位置自己定,其他全默认https://code.visualstudio.com/Download
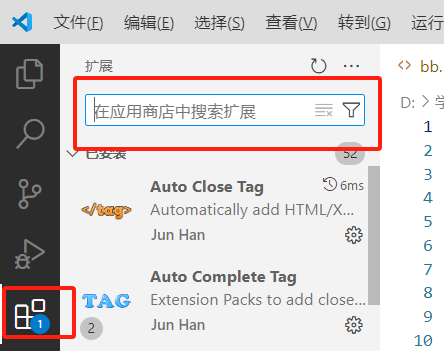
安装插件
安装完成打开VS Code,点击左边工具栏扩展,在搜索框中输入插件名称,点击对应的Install进行插件安装。

常用插件(根据自己需求)
Chinese Language Pack for Visual Studio Code 中文(简体)
Code Runner 万能代码运行工具
Eclipse Keymap Eclipse 快捷键
GitLens 方便查看git日志,git重度使用者必备
Material Icon Theme vscode图标主题,支持更换不同色系的图标
vscode-icons VSCode图标主题
Markdown All in One markdown编辑,预览
Project Manager 项目管理
REST Client HTTP请求工具
前端基础插件(根据自己需求)
Auto Complete Tag 自动补全标签 包含 Auto Close Tag、Auto Rename Tag
Auto Import 自动导入包
Bracket Pair Colorizer 括号拥有独立的颜色,易于区分。可以配合任意主题使用(此扩展已弃用,因为此功能现在内置于 VS Code。)
px to rem & rpx (cssrem) px转换为rem
JavaScript Debugger 方便调试
EditorConfig for VS Code .editorconfig插件配置的代码规范规则优先级高于编辑器默认的代码格式化规则
ESLint js语法纠错
HTMLHint html代码检测
Prettier – Code formatter Prettier格式代码格式化工具
HTML CSS Support 智能提示CSS类名以及id
JavaScript(ES6) code snippets ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
Path Autocomplete 路径智能补全,比Path Intellisense强,可以连续提示,不用按“/”
Import Cost 显示VS代码编辑器中导入的程序包的大小
CSS Peek 将鼠标悬停在元素的类名或ID上,看元素的CSS规则
Better Comments 代码注释高亮
VUE插件(可选)
Vue VSCode Snippets
VueHelper Vue代码提示
Vetur Vue多功能集成插件,包括:语法高亮、智能提示、emmet、错误提示、格式化、自动补全、debugger