Views: 79
参考学习网站
Butterfly 安裝文檔 一系列
升级建议
为了减少升级主题后带来的不便,请使用以下方法:
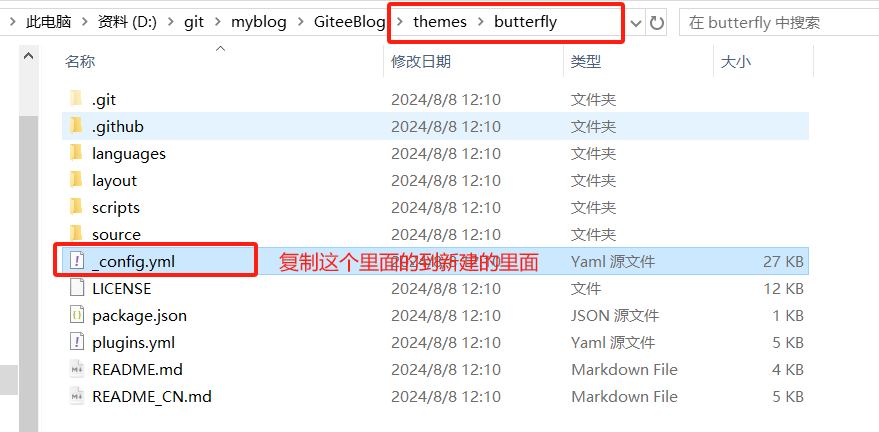
在 hexo 的根目录创建一个文件
_config.butterfly.yml,并把主题目录的_config.yml内容复制到_config.butterfly.yml去,以后只需要在_config.butterfly.yml进行配置就行。
注意:复制的是主题的 _config.yml ,而不是 hexo 的 _config.yml
注意: 不要把主题目录的 _config.yml 刪掉
注意: 以後只需要在 _config.butterfly.yml 进行配置就行。
如果使用了 _config.butterfly.yml, 配置主题的 _config.yml 将不会有效果。


Hexo自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的_config.yml
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站的关键词。支持多个关键词。 |
| author | 您的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans 和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
生成文章唯一链接
Hexo 的默认文章链接格式是年,月,日,标题这种格式来生成的。如果你的标题是中文的话,那你的 URL 链接就会包含中文,
复制后的 URL 路径就是把中文变成了一大堆字符串编码,如果在其他地方用这边文章的 url 链接,偶然又修改了改文章的标题,那这个 URL 链接就会失效。为了给每一篇文章来上一个属于自己的链接,利用 hexo-abbrlink 插件,A Hexo plugin to generate static post link based on post titles , 来解决这个问题。 参考 github 官方: hexo-abbrlink 按照此教程配置完之后如下:
1、安装插件,在博客根目录下打开终端,运行以下指令:
npm install hexo-abbrlink --save
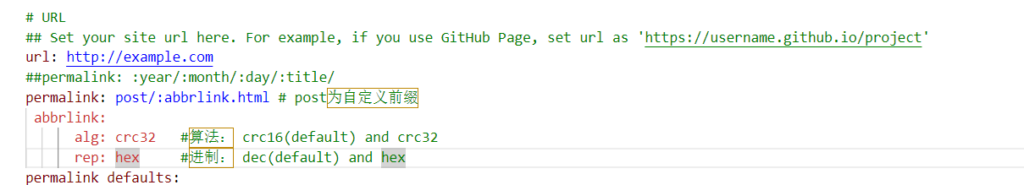
插件安装成功后,在根目录的配置文件 _config.yml 找到 permalink:
permalink: :year/:month/:day/:title/
//修改为
permalink: post/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) or crc32
rep: hex # 进制:dec(default) or hex
代码样式
代码块中的所有功能只适用于 Hexo 自带的代码渲染。如果使用第三方的渲染器,不一定会有效
代码高亮主题
Butterfly 支持 6 种代码高亮样式:
- darker
- pale night
- light
- ocean
- mac
- mac light
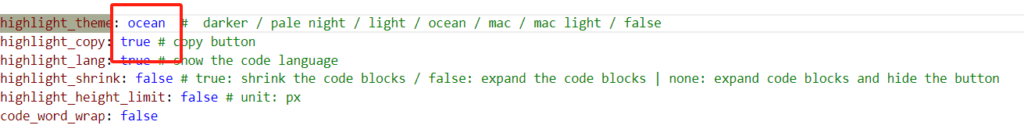
修改主题配置文件 _config.butterfly.yml
highlight_theme: ocean代码复制
主题支持代码复制功能
修改 主题配置文件_config.butterfly.yml
highlight_copy: true
代码高度限制
3.7.0 及以上支持
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮
highlight_height_limit: false # unit: px注意:
- 单位是
px,直接添加数字,如 200 - 实际限制高度为
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代码高度只超出 highlight_height_limit 一点时,出现展开按钮,展开没内容。 - 不适用于隐藏后的代码块( css 设置
display: none)。
代码框展开 / 关闭
修改主题配置文件_config.butterfly.yml。中的 highlight_shrink 属性
highlight_shrink: false #代码框展开,有>点击按钮
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击 > 可展开代码。
- true 全部代码框不展开,需点击
>打开 - false 代码框展开,有
>点击按钮 - none 不显示
>按钮
代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改主题配置文件_config.butterfly.yml中的 code_word_wrap 属性
code_word_wrap: true顶部图
| 配置 | 解释 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag 子页面 的 默认 top_img |
| tag_per_img | tag 子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
修改主题配置文件_config.butterfly.yml
index_img: xxx.png其它页面 (tags/categories/ 自建页面)和文章页的 top_img ,请到对应的 md 页面设置 front-matter 中的 top_img
tag_per_img 和 category_per_img 是 3.2.0 新增的内容,可对 tag 和 category 进行单独的配置
并不推荐为每个 tag 和每个 category 都配置不同的顶部图,因为配置太多会拖慢生成速度
tag_per_img:
aplayer: https://xxxxxx.png
android: ddddddd.png
category_per_img:
随想: hdhdh.png
推荐: ddjdjdjd.pngfooter 背景
图片地址根目录\public\img
修改主题配置文件 _config.butterfly.yml
# 图片格式 url(http://xxxxxx.com/xxx.jpg)
# 颜色(HEX值/RGB值/颜色单词/渐变色)
# 留空 不显示背景
background:# footer是否显示图片背景(与 top_img一致)
footer_bg: true如果你的网站根目录不是’/‘,使用本地图片时,需加上你的根目录。
例如:网站是https://yoursite.com/blog,引用一张 img/xx.png 图片,则设置 background 为 `url (/blog/img/xx.png)
网站副标题
可设置主页中展示的网站副标题或者自己喜欢的座右铭
修改主题配置文件 _config.butterfly.yml
# the subtitle on homepage (主页subtitle)
subtitle: 人要有做决定的勇气,也要有接受失败的勇气!
enable: false # 使能或禁用某些特性
# Typewriter Effect (打字效果)
effect: true # 启用打字效果
loop: true
# Customize typed.js (配置typed.js)
# https://github.com/mattboldt/typed.js/#customization
typed_option: https://hitokoto.cn/
# source 调用第三方服务
# source: false 关闭调用
# source: 1 调用一言网的一句話(简体) https://hitokoto.cn/
# source: 2 调用一句网(繁体) https://yijuzhan.com/
# source: 3 调用今日诗词(简繁) https://www.jinrishici.com/
# subtitle 会先显示 source , 再显示 sub 的內容
source: true
# 如果关闭打字效果,subtitle 只会显示 sub 的第一行文字
sub: 人要有做决定的勇气,也要有接受失败的勇气!侧边栏设置
侧边排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改主题配置文件 _config.butterfly.yml
aside:
enable: true
hide: false
button: true
mobile: true # display on mobile
position: right # left or right
display:
archive: true
tag: true
category: true
card_author:
enable: true
description:
button:
enable: true
icon:
text:
link:
card_announcement:
enable: true
content: 欢迎来到我的blog
card_recent_post:
enable: true
limit: 5 # if set 0 will show all
sort: date # date or updated
sort_order: # Don't modify the setting unless you know how it works
card_categories:
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
sort_order: # Don't modify the setting unless you know how it works
card_tags:
enable: true
limit: 40 # if set 0 will show all
color: false
orderby: random # Order of tags, random/name/length
order: 1 # Sort of order. 1, asc for ascending; -1, desc for descending
sort_order: # Don't modify the setting unless you know how it works
card_archives:
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
sort_order: # Don't modify the setting unless you know how it works
card_webinfo:
enable: true
post_count: true
last_push_date: true
sort_order: # Don't modify the setting unless you know how it works
card_post_series:
enable: true
series_title: false # The title shows the series name
orderBy: 'date' # Order by title or date
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
# busuanzi count for PV / UV in site
# 访问人数
busuanzi:
site_uv: true
site_pv: true
page_pv: true
# Time difference between publish date and now (网页运行时间)
# Formal: Month/Day/Year Time or Year/Month/Day Time
runtimeshow:
enable: false
publish_date:8/8/2024 00:00:00 字数统计
要为 Butterfly 配上字数统计特性,你需要如下几个步骤:
- 打开 hexo 工作目录
- npm install hexo-wordcount –save
- 修改主题配置文件
_config.butterfly.yml
wordcount:
enable: true
post_wordcount: true
min2read: true
total_wordcount: true社交图标
Butterfly 支持 font-awesome v6 图标。
书写格式:图标名:url || 描述性文字。
social:
fab fa-github: https://github.com/xxxxx || Github
fas fa-envelope: mailto:xxxxxx@gmail.com || Email图片大图查看模式
只能开启一个。
如果你并不想为某张图片添加大图查看模式,你可以使用 html 格式引用图片,并为图片添加 no-lightbox class 名,例如:<img src="xxxx.jpg" class="no-lightbox">。
修改主题配置文件_config.butterfly.yml 中 fancybox 属性。
# fancybox http://fancyapps.com/fancybox/3/
fancybox: trueInject
v2.3.0 以上支持。
如想添加额外的 js/css/meta 等等东西,可以在 Inject 里添加,head (</body> 标签之前), bottom (</html> 标签之前)。
# Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head:
- <link rel="stylesheet" href="/xxx.css">
bottom:
- <script src="xxxx"></script>Front-matter
Front-matter 是 markdown 文件最上方以 — 分隔的区域,用于指定个别档案的变数。
Page Front-matter 用于页面配置
Post Front-matter 用于文章页配置
如果标注可选的参数,可根据自己需要添加,不用全部都写在 markdown 里
Page Front-matter
title:
date:
updated:
type:
comments:
description:
keywords:
top_img:
mathjax:
katex:
aside:
aplayer:
highlight_shrink:
random:| 写法 | 解释 |
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块 (默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex (当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开 (true/false) (默认为设置中highlight_shrink的配置) |
| random | 【可选】配置友情链接是否随机排序(默认为 false) |
Post Front-matter
---
title:
date:
updated:
tags:
categories:
keywords:
description:
top_img:
comments:
cover:
toc:
toc_number:
toc_style_simple:
copyright:
copyright_author:
copyright_author_href:
copyright_url:
copyright_info:
mathjax:
katex:
aplayer:
highlight_shrink:
aside:
abcjs:
---| 写法 | 解释 |
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【【可选】显示文章评论模块(默认 true) |
| aside | 【可选】显示侧边栏 (默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false ) |
| katex | 【可选】显示 katex (当设置 katex 的 per_page: false 时,才需要配置,默认 false ) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
| abcjs |
分类页
前往 Hexo 博客的根目录
输入 hexo new page categories

找到 source/categories/index.md 这个文件

修改这个文件:
记得添加 type: "categories"
title: 分类
date: 2024-08-10 21:27:30
type: "categories"标签页
前往 Hexo 博客的根目录
输入 hexo new page tags

找到 source/tags/index.md 这个文件

修改这个文件:
记得添加 type: "tags"
title: 标签
date: 2024-08-10 21:34:03
type: "tags"
orderby: random
order: 1友情链接
创建友情链接页面
前往 Hexo 博客的根目录
输入 hexo new page link

找到 source/link/index.md 这个文件

修改这个文件:
记得添加 type: “link”
title: 友链
date: 2024-08-10 21:37:59
type: "link"友情链接添加
在Hexo博客目录中的 source/_data(如果没有 _data 文件夹,自行创建),创建一个文件 link.yml
- class_name: 友情链接
class_desc: 那些人,那些事
link_list:
- name: Hexo
link: https://hexo.io/zh-tw/
avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg
descr: 快速、简单且强大的网志框架
- class_name: 网站
class_desc: 值得推荐的网站
link_list:
- name: Youtube
link: https://www.youtube.com/
avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png
descr: 视频网站
- name: Weibo
link: https://www.weibo.com/
avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png
descr: 中国最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台class_name 和 class_desc 支持 html 格式书写,如不需要,也可以留空。
友情链接随机排序
主题支持友情链接随机排序,只需要在顶部 front-matter 添加 random: true